
TimelineStep: function (sender, args: Object);
sender. Event source.
args. Event information. Available arguments: TickIndex - index of the time line current step.
The TimelineStep event is fired on changing the current step of the chart time line.
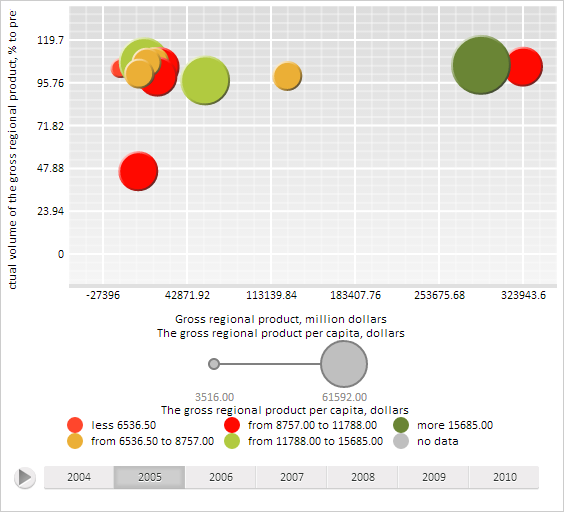
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Handle the TimelineStep event and show data of the next year in the bubble chart:
// Handle the TimelineStep event
bubbleChart.TimelineStep.add(function (sender, args) {
console.log("Index of the timeline current step: " + args.TickIndex);
// Update data from the source
bubbleChart.updateData(bubbleChart.getTimeline() ? args.TickIndex : 0);
});
// Get timeline
var timeline = bubbleChart.getTimeline();
// Change the timeline current step increasing it by one
timeline.setCurrentStep(timeline.getCurrentStep() + 1);
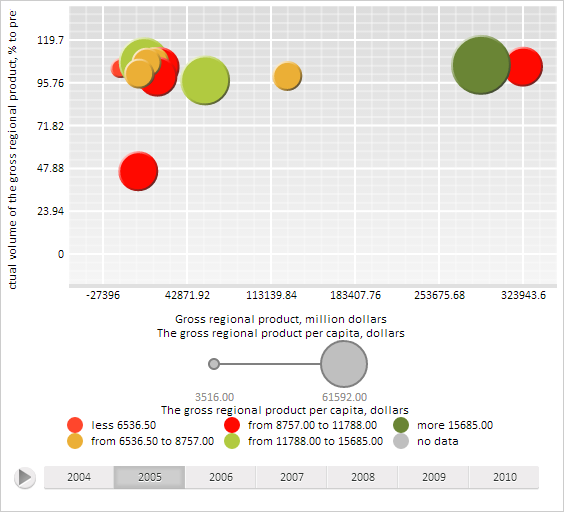
As a result of executing the example data of the next year is loaded in bubble chart:

On calling the TimelineStep event handler the browser console shows the current timeline step:
Index of the time line current step: 1
See also: