
AreaSelection: PP.Ui.AreaSelection
The AreaSelection property sets selection area for charts.
Use JSON or the setAreaSelection method to set the property value, and the getAreaSelection method to get the property value.
By default the property is set to null.
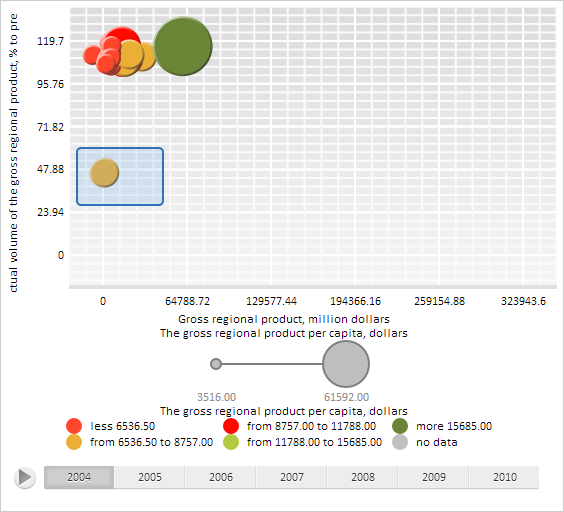
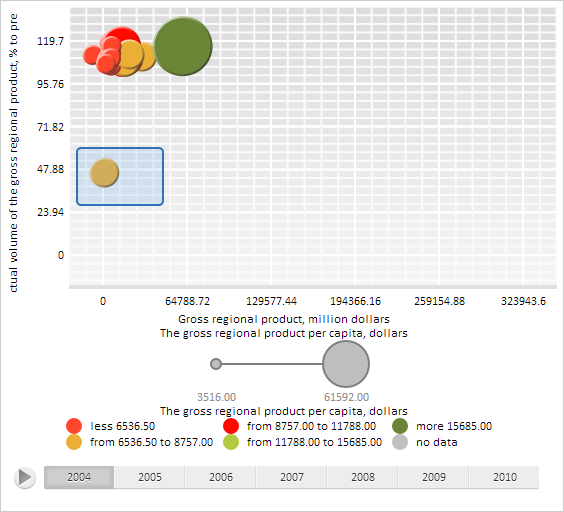
To execute the example, the HTML page must contain the BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Create a selection area with specified size in bubble chart, show the area and handle the AreaSelected and AreaSelecting events:
// Get selected area of the bubble chart
var areaSelection = bubbleChart.getAreaSelection();
// Set position of selection area
areaSelection.setLeft(70);
areaSelection.setTop(140);
// Set width and height of selection area
areaSelection.setWidth(88);
areaSelection.setHeight(59);
// Set selection area
bubbleChart.setAreaSelection(areaSelection);
// Show selection area
areaSelection.show();
console.log("Bubbles in selection area:")
// Get bubble chart items in selection area
var items = bubbleChart.getItemsByAreaRect(areaSelection);
for (var item in items) {
console.log(item);
};
// Handle the AreaSelected event
bubbleChart.AreaSelected.add(function (sender, args) {
console.log("Specified area is selected");
});
// Handle the AreaSelecting event
bubbleChart.AreaSelecting.add(function (sender, args) {
console.log("Selection of the bubble chart area...");
});
After executing the example a selection area of 88 pixels wide and 59 pixels high is created in the bubble chart:

The browser console displays information about the bubble within selection area:
Bubbles in selection area:
Serie0_Point0
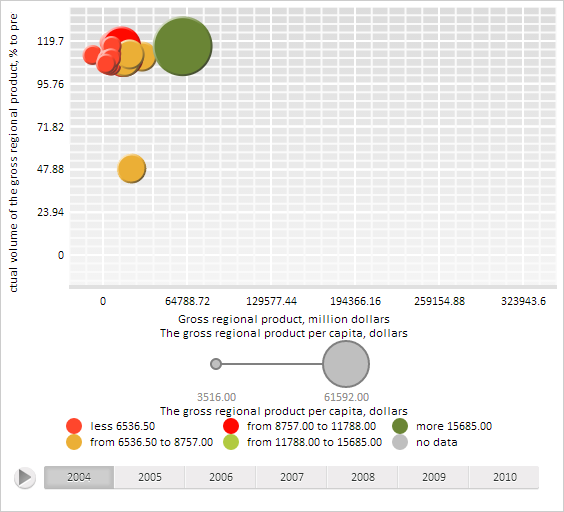
Now delete the created selection area:
bubbleChart.clearAreaSelection();
After executing the script line the bubble chart selection is cleared:

Then manually select a random area in the bubble chart. During the selection handle and after it the browser console displays appropriate messages as a result of firing theAreaSelecting and AreaSelected events:
Selection of the bubble chart area...
Specified area is selected
See also: