
getExpression();
The getExpression method returns an object with data about selected item.
Returned value contains the following fields:
- n. Dimension identifier.
- v. Index of the selected dimension element.
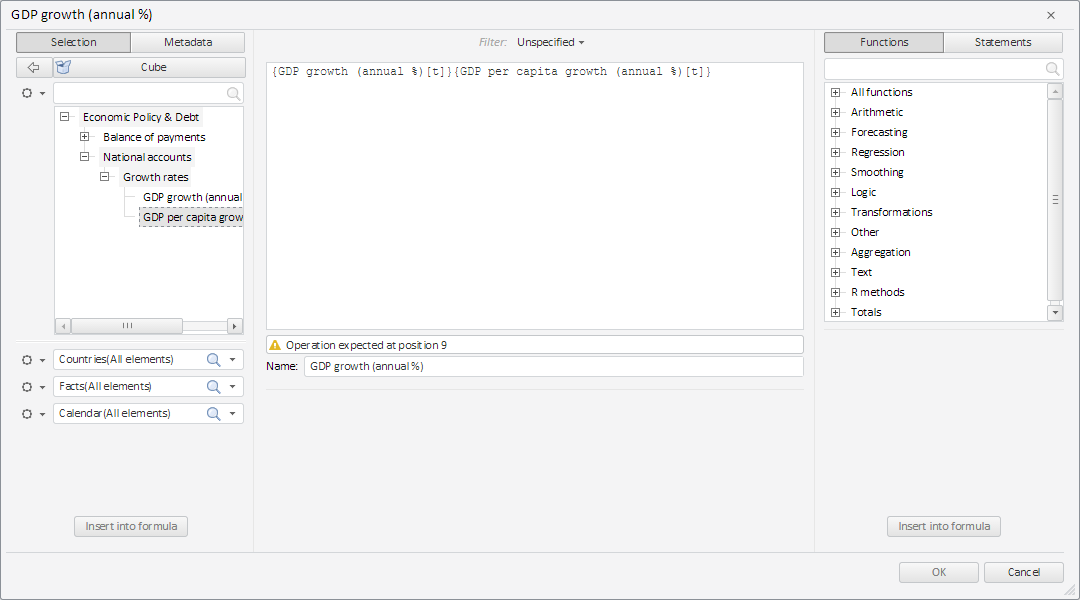
To execute the example, the HTML page must contain the TransformDialog component named dialog (see Example of Creating the TransformDialog Component). Add handlers for the following events to the first panel of the dialog box's left column: TreeDblClick, TreeDragStart, TreeSelectionChanged:
// Get the first drop-down panel
PP.Object.defineProps(PP.Ufe.Ui.TransformDialog, 'LeftPanel', True);
PP.Object.defineProps(PP.Ufe.Ui.TransformDialogLeftPanel, 'collapsedPanels', True);
var collapsedPanel = dialog.getLeftPanel().getcollapsedPanels()[0];
// Set a handler of double click on the panel tree element
collapsedPanel.TreeDblClick.add(function(sender, args){
console.log("Element tree is double-clicked");
console.log("Identifier of selected dimension: " + collapsedPanel.getExpression().n);
console.log("Index of selected dimension element: " + collapsedPanel.getExpression().v);
});
// Set a handler for tree element selection change event
collapsedPanel.TreeSelectionChanged.add(function(sender, args){
console.log("Tree element selection is changed");
});
// Set a handler for starting dragging of tree element
collapsedPanel.TreeDragStart.add(function(sender, args){
console.log("Tree element is started to be dragged");
});
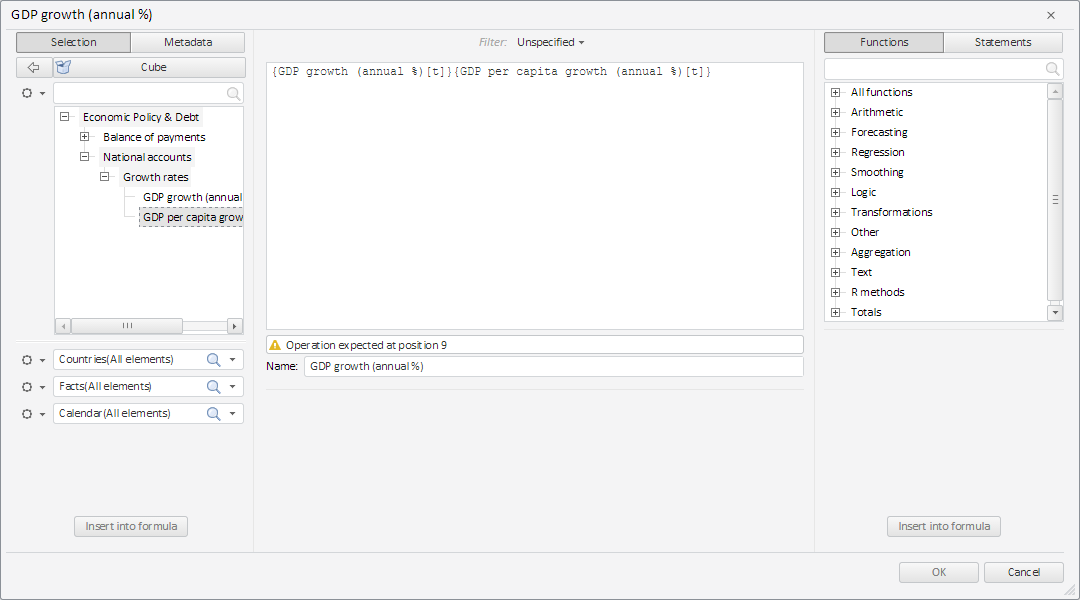
Open the first drop-down panel of the dialog box's left column and double-click the third element. As a result a new element is added to the formula editor:

The following messages are added to the console:
Tree element selection is changed
Tree element is double-clicked
Identifier of selected dimension: D_SRC
Index of selected dimension element: 2
After starting to drag the tree element the console displays the following message:
Tree element is started to be dragged
See also: