
TermsChanged: function(sender, args);
sender. Event source.
args. Event information.
The TermsChanged event occurs after changing formula editor terms.
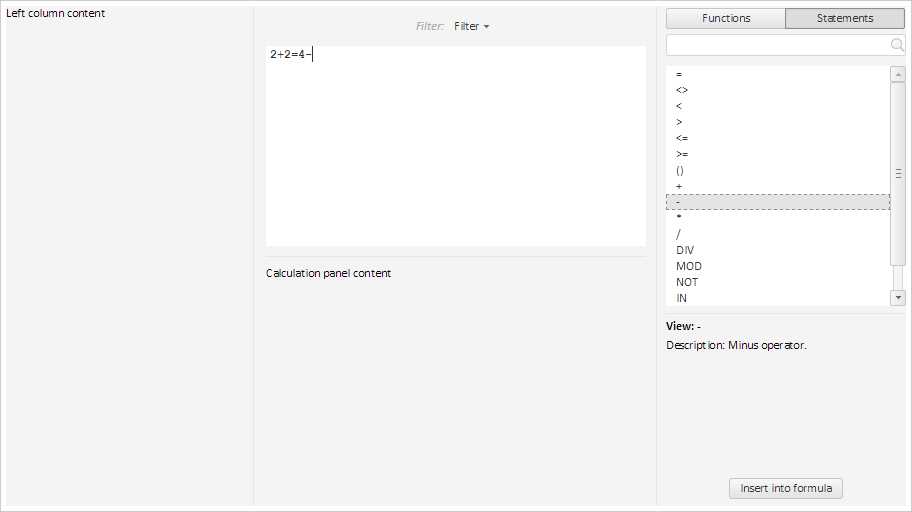
To execute the example, the page must contain the FormulaEditor component named formulaEditor (see Example of Creating the FormulaEditor Component). Add event handlers for changing terms and adding a term from the list:
// Add an event handler for changing terms in the term editor
formulaEditor.TermsChanged.add(function (sender, args) {
console.log("Term value is changed");
});
// Add an event handler for adding a term from the list
formulaEditor.TermDrop.add(function (sender, args) {
console.log("Term is added from the list");
});
Add a term from the list of operators:

The console displays information about adding a term from the list:
Term is added from the list
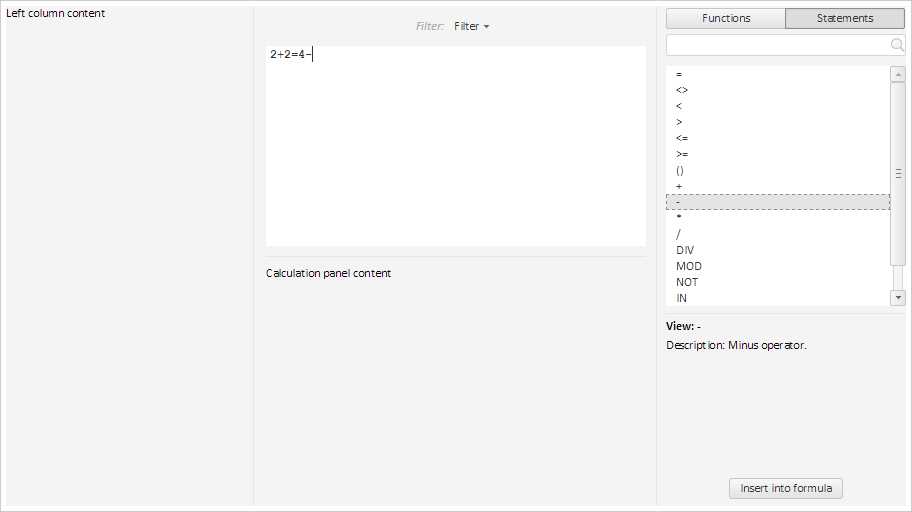
Get position of the cursor in the formula editor:
console.log("Cursor position: " + formulaEditor.getCaretPosition());
The console displays cursor position:
Cursor position: 6
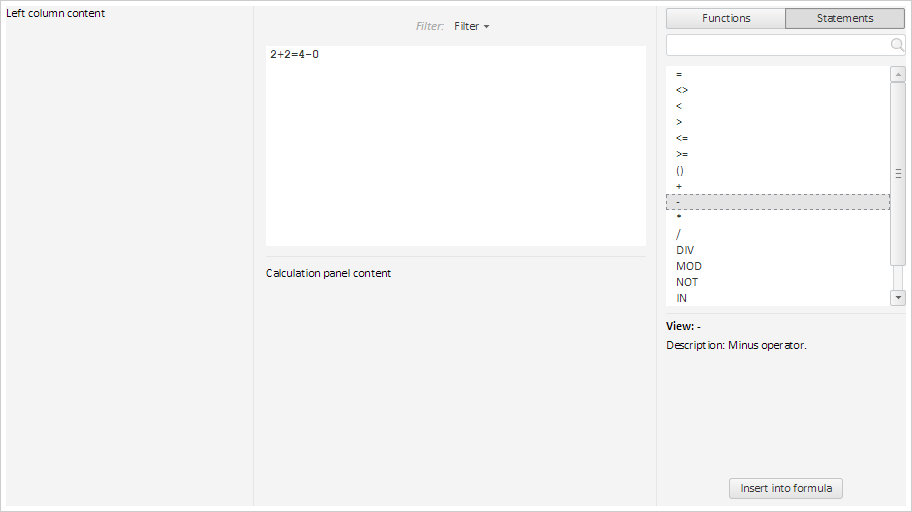
Add a term with the 0 contents:
formulaEditor.insertTerm("0");
As a result a new term is added:

The console displays a message about changing the term:
Term value is changed
Get expression length and output formula:
// Get expression length
console.log("Expression length: " + formulaEditor.getTermEdit().getLength());
// Get output formula
console.log("Output formula: " + formulaEditor.getFormula());
As a result the console displays expression length and output formula:
Expression length: 7
Output formula: 2+2=4-0
See also: