
To execute the example, create an HTML page and perform the following operations:
1. Add links to the following CSS files:
PP.css,
PP.Express.css,
PP.TS.css,
PP.Metabase.css.
Also add links to the JS files:
jquery.js,
PP.js,
PP.Metabase.js
PP.Express.js,
PP.MapChart.js,
PP.TS.js,
resources.ru.js,
Startup.resources.ru.js.
2. In the <body> tag specify name of the function executed after page body loading is complete, as value of the onLoad attribute:
<body onload="Ready()"> <div id='example' style="width: 1200px; height: 600px;"></div> </body>
3. In the end of the document insert code that sets styles corresponding to client OS to the document.body node:
<script type="text/javascript">
PP.initOS(document.body);
</script>
4. Next in the <head> tag add a script that creates a container for the express report ribbon WbkRibbon:
var metabase = null;
var waiter, tsService, source;
var ribbon, ribbonView;
function Ready()
{
waiter = new PP.Ui.Waiter();
metabase = new PP.Mb.Metabase(
{
ExportUrl: "PPService.axd?action=export",
ImportUrl: "PPService.axd?action=import",
PPServiceUrl: "PPService.axd?action=proxy",
Id: "p7mart_ms",
UserCreds: { UserName: "sa", Password: "H88cp229" },
StartRequest: function ()
{
waiter.show();
},
EndRequest: function ()
{
waiter.hide();
},
Error: function (sender, args)
{
alert(args.ResponseText);
}
});
metabase.open();
tsService = new PP.TS.TSService({ Metabase: metabase });
source = tsService.editDocument(WORKBOOKKEY);
ribbon = new PP.TS.Ui.WbkRibbon({
Source: source,
ParentNode: "example",
ImagePath: "../build/img/"
});
ribbon.setEnabled(true);
}
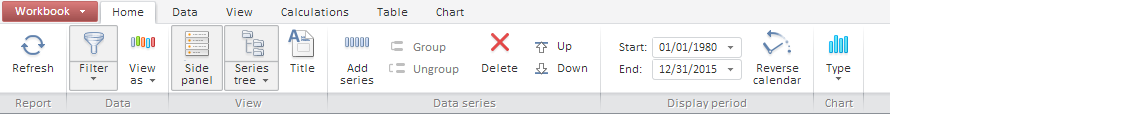
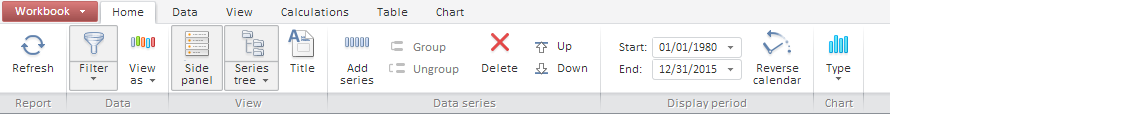
After executing the example the WbkRibbon component is placed in the HTML page:

See also: