
To execute the example, the HTML page must contain the WorkbookBox component named workbookBox (see Example of Creating the WorkbookBox Component). Create the ValidationSettingsDialog component and show it in workbook:
// Get workbook model
var workbook = workbookBox.getSource();
// Get the Data tab on the workbook ribbon
var dataCategory = workbookBox.getRibbonView().getDataCategory();
// Determine callback function
var onRequestMetadata = function (sender, args) {
console.log("Request metadata...");
dataCategory.RequestMetadata.fire(dataCategory, args);
};
// Create a dialog for creating a group of rules
var validationSettingsDialog = new PP.TS.Ui.ValidationSettingsDialog({
/* Set resource key for displaying dialog title*/
ResourceKey: "TSRibbonValidationSettingsDialog",
Source: workbook, // Set data source
RequestMetadata: new PP.Delegate(this.onRequestMetadata, dataCategory)
});
// Display this dialog
validationSettingsDialog.show();
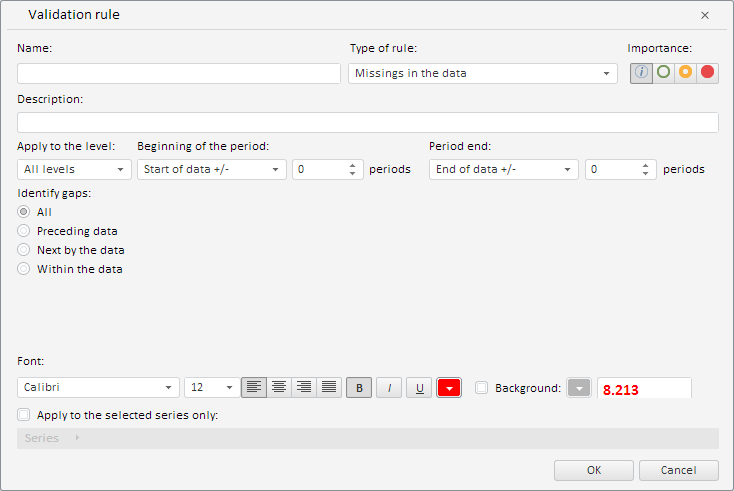
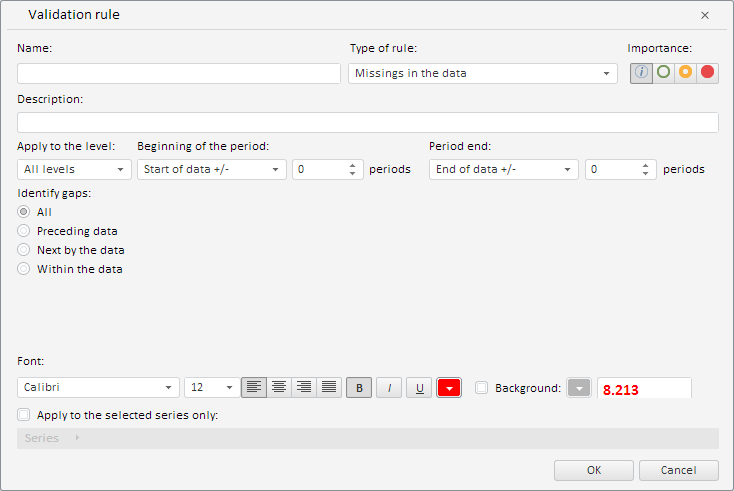
After executing the example the ValidationSettingsDialog component was created and displayed:

The RequestMetadata event is fired on component creation, and the browser console displays an appropriate notice on processing this event:
Request metadata...
See also: