
To execute the example, in the HEAD tag of the HTML page specify links to the following CSS and JS files:
PP.js.
PP.Metabase.js.
PP.Express.js.
PP.TS.js.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
PP.App.css.
PP.css.
This example requires a time series database with the 1334 key.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" class="PPNoSelect" onload="Ready()"> <div id='example'></div> </body>
At the end of the document insert a code that sets styles of the document.body node, which correspond to client's operating system:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
//Resources folder
PP.resourceManager.setRootResourcesFolder("../resources/");
//List of used resources
PP.resourceManager.setResourceList(['PP', 'Metabase', 'Ts', 'Express', 'TabSheetMaster', 'ChartMaster', 'TreeChartMaster', 'MapMaster', 'GaugeMaster']);
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY = 1334; //document key
var IMG_PATH = "../build/img/"; //path to icons folder
// Declare variables
var waiter, metabase, hieService, hier, attrId, navBreadcrumb, navBreadcrumbItem;
//Function for getting handler functions
//It gets additional information output to the console as a parameter on calling a handler.
//This can be, for example, a row containing event and class name
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
function Ready(){ //body loading event handler
// Create loading progress bar
waiter = new PP.Ui.Waiter();
// Create a repository connection
metabase = new PP.Mb.Metabase({
Id: "WAREHOUSE",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function (sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create a service to work with time series database hierarchy
hieService = new PP.TS.HieService({ Metabase: metabase });
// Sends a request to open workbook hierarchy by the KEY key of indicators directory
hier = hieService.openFromRubKey(KEY, null, onHieOpened);
//operation execution end handler
function onHieOpened(sender, args)
{
console.log("Get hierarchy attributes")
attrs = hier.getAttributes();
console.log("Get identifier by index of the 0 attribute");
attrId = attrs[0].id;
console.log(attrId);
// Create a component class instance to display and manage workbook attributes
navBreadcrumb = new PP.TS.Ui.NavBreadcrumb({
ImagePath: IMG_PATH, //path to folder with icons
Source: hier, //source(view property)
Width: 302, //height
Height: 500, //width
ParentNode: "example" //DOM parent node
});
// Get hierarchy
console.log("Refresh entire component according to metadata");
navBreadcrumb.refreshAll();
console.log("Refresh selection in dimension trees of all attributes");
navBreadcrumb.refreshSelections();
console.log("Refresh element label of the NavBreadcrumb component according to attribute");
navBreadcrumb.updateItemContent(attrId);
// Connect view event handlers
navBreadcrumb.AltHierarchyChanged.add(onDummyActionFactory("Event of view of changing dimension alternative hierarchy on server occurred"));
navBreadcrumb.AttributeFilterChanged.add(onDummyActionFactory("Event of view of enabling or disabling filter in attribute occurred"));
navBreadcrumb.AttributeSortChanged.add(onDummyActionFactory("Event of view of changing sorting in dimension tree occurred"));
navBreadcrumb.DimSelectionChanged.add(onDummyActionFactory("Event if view of changing dimension selection on server occurred"));
navBreadcrumb.RequestMetadata.add(onDummyActionFactory("Event of view of metadata query occurred"));
navBreadcrumb.RequestSelectedItemsChanged.add(onDummyActionFactory("Event of view of mixing attributes in the NavBreadcrumb component occurred"));
navBreadcrumb.TreeNameAttrChanged.add(onDummyActionFactory("Event of view of changing level name attribute occurred"));
console.log("Add a new component to display and manage workbook attributes");
addNewItem();
}
}
// Function of adding a new component to display and manage workbook attributes
function addNewItem()
{
// Class implementing panels with attribute dimension tree
// in the component to display and manage workbook attributes
navBreadcrumbItem = new PP.TS.Ui.NavBreadcrumbItem({
Source: hier.getDim(hier.getAttributes()[0].k), //source (dimension)
ViewType: PP.Ui.NavigationItem,
Title: "New element", //title
Tag: hier.getAttributes()[0].id,
OwnerMaster: navBreadcrumb,
ImageList: navBreadcrumb._ImageList
});
//add a panel to wizard
navBreadcrumb.addMasterPanel(navBreadcrumbItem);
//expand panel
navBreadcrumbItem.expand();
console.log("Get index of the position, in which dimension is located");
var iPos = navBreadcrumbItem.getIndexPosition();
console.log(iPos);
console.log("Get whether attribute is selected");
var isSelected = navBreadcrumbItem.getSelected();
console.log(isSelected);
}
</script>
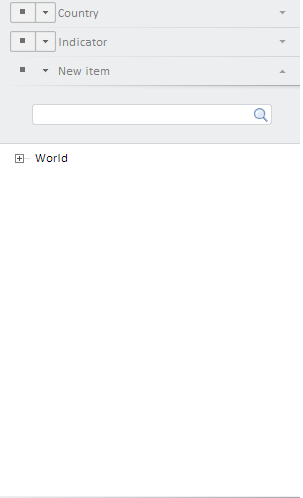
After executing the example the NavBreadcrumb component is placed in the HTML page. This component looks as follows:

On firing the events listed below:
The browser console will show the following messages:
Get hierarchy attributes
Get ID by attribute index 0
DL
Refresh the component in accordance with metadata
Refresh selection in dimension trees of all attributes
Refresh text in the NavBreadcrumb component in accordance with the attribute
Add a new component to show and manage workbook attributes
Get index of dimension position
undefined
Get if the attribute is selected
false
See also: