
To execute the example, the HTML page must contain the WorkbookBox component named workbookBox (see Example of Creating the WorkbookBox Component). Create the ComponentMismatchWizard component and display it in the dialog box:
// Create wizard for selecting changed values of time series data
var componentMismatchWizard = new PP.TS.Ui.ComponentMismatchWizard({
IsRTL: workbookBox.getIsRTL()
});
// Create a dialog, to which place this wizard
var dialog = new PP.Ui.Dialog({
Width: 700,
Height: 130
});
// Place wizard to the created dialog
dialog.setContent(componentMismatchWizard);
// Show dialog with wizard
dialog.show();
// Get current wizard settings
var state = componentMismatchWizard.getCurrentState();
// Determine new wizard settings
state.value.percentage = true; // Value in percents
state.value.value1 = 5; // Start value
state.value.value2 = 15; // End value
// Determine new wizard settings
componentMismatchWizard.setCurrentState(state);
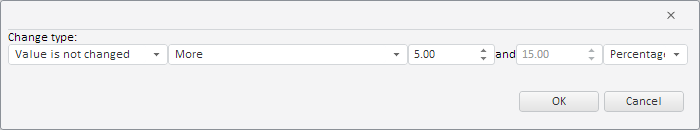
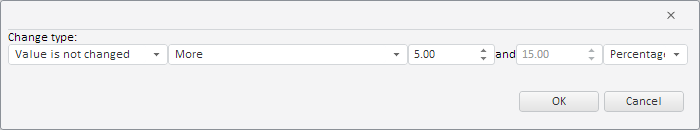
After executing the example, in the PP.Ui.Dialog dialog box the ComponentMismatchWizard component was created and placed:

See also: