
PP.TS.Ui.StatTabSheet (settings);
settings. JSON object that contains values of component properties.
The StatTabSheet constructor creates an instance of the StatTabSheet class.
Create the HTML page and perform the following steps to execute an example:
1. Add links to the following JS and CSS files:
PP.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
PP.js.
PP.Metabase.js.
PP.TabSheet.js.
PP.Express.js.
PP.TS.js.
The workbook with the 5183 key should also be available.
To ensure correct performance of the StatTabSheet example, the third series in the workbook (that is, the series with the index 2) must be a non-linear regression.
2. Add the following script in the SCRIPT tag:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var WORKBOOKKEY = 5183; //document key
// Declare variables
var waiter, metabase, tsService, wbk, statTabSheet;
function Ready(){ //body event loading handler
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create repository connection
metabase = new PP.Mb.Metabase({
Id: "WAREHOUSE",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function (sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create service used to work with time series
tsService = new PP.TS.TSService({ Metabase: metabase });
//var wbkdoc = tsService.editDocument(WORKBOOKKEY);
tsService.openDocument(WORKBOOKKEY, onFirstOpened);
// Document open event handler
function onFirstOpened(sender, args)
{
wbk = args.Workbook; //workbook
// Create instance of the workbook statistics panel spreadsheet class instance
statTabSheet = new PP.TS.Ui.StatTabSheet({
Width: 600, //width
Height: 300, //height
ParentNode: "example", //DOM parent node
Class: "PPTSStatPanelContent"
});
//Get metadata of series of the Non-linear Regression type including statistics data
tsService.getMdOfSeries (wbk, [2], [0], onGetMdOfSeries, true);
}
// Series metadata get event handler
function onGetMdOfSeries(sender, args)
{
// Set source for workbook statistics panel spreadsheet class instance
statTabSheet.setSource(wbk.getStatCoeffTabSheetSource());
// Refresh workbook statistics panel spreadsheet class instance
statTabSheet.refreshAll();
statTabSheet.refresh();
}
}
</script>
3. In the <body> tag as the value of the onLoad attribute, specify name of the function executed after page body loading is completed:
<body onload="Ready()"> <div id='example'></div> </body>
4. At the end of the document insert a code that sets styles of the document.body node, which correspond to client's operating system:
<script type="text/javascript"> PP.initOS(document.body); </script>
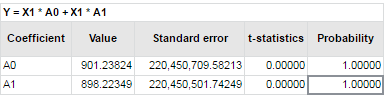
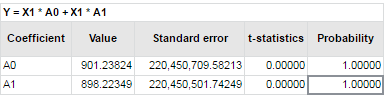
After executing the example the HTML page contains the StatTabSheet component that looks as follows:

See also: