
PP.TS.Ui.AddSLS2Dialog (settings);
settings. JSON object that contains values of component properties.
The AddSLS2Dialog constructor creates an instance of the AddSLS2Dialog class.
To execute the example, in the HEAD tag of the HTML page specify links to the following CSS and JS files:
PP.js.
PP.Metabase.js.
PP.Express.js..
PP.TS.js..
PP.Express.css..
PP.TS.css..
PP.Metabase.css..
PP.css.
A workbook with the 857804 key must be available.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" class="PPNoSelect" style="margin: 0px" onload='Ready();'> </body>
At the end of the document insert code to set styles to the document.body node, which correspond to the client's operating system:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY = 857804; //workbook key
//Function for getting handler functions
//As a parameter gets additional information displayed in the console on calling handler.
//It can be, for example, string containing class and event names
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
// Declare variables
var metabase, waiter, tsService, wbk, addSLS2Dialog;
function Ready() { //body loading event handler
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create repository connection
metabase = new PP.Mb.Metabase(
{
Id: "WAREHOUSE",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function(sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create a service for working with time series
tsService = new PP.TS.TSService({ Metabase: metabase });
// Open document
tsService.openDocument(KEY, onFirstOpened);
// Document open event handler
function onFirstOpened(sender, args) {
wbk = args.Workbook; //workbook
console.log(wbk);
//OK button click event handler
function onAddSLS2DialogOkButtonClick(sender, args)
{
var newDlg = sender; // Dialog for adding revision marker
}
// Create add marker dialog class instance
addSLS2Dialog = new PP.TS.Ui.AddSLS2Dialog({
Data: PP.TS.Ui.FormulaTypeEnum.SLS2,
Series: wbk.getSeries(),
ResourceKey: "AddSLS2Dialog", //resource key
//OK button click event handler
OkButtonClicked: PP.Delegate(onDummyActionFactory("AddSLS2Dialog OkButtonClicked"), this),
//Cancel button click event handler
CancelButtonClicked: PP.Delegate(onDummyActionFactory("AddSLS2Dialog CancelButtonClicked"), this),
//dialog close event handler
Closed: PP.Delegate(onDummyActionFactory("AddSLS2Dialog Closed"), this)
});
// Change value of right to left text display property
addSLS2Dialog.setIsRTL(false);
// Display dialog
addSLS2Dialog.show();
}
}
</script>
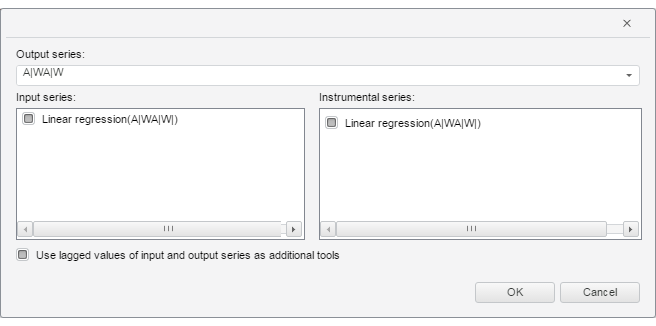
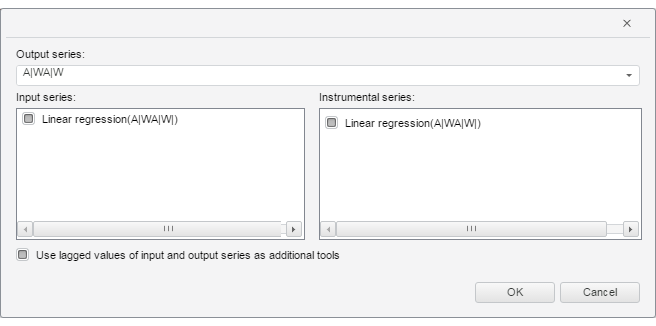
After executing the example the page will contain a dialog box for adding non-linear regression:

See also: