
VisibleHeaders: Boolean
The VisibleHeaders property controls visibility of column and row headers.
Use the setVisibleHeaders method to set the property value, and the getVisibleHeaders method to get the property value. Property value cannot be set from JSON.
If the property is True, the table column headers are shown, otherwise they are not.
By default the property is set to Null.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see. Example of Creating the TabSheet Component). Separately hide table row and column header, and table grid, next show table headers again:
// Hide column headers
tabSheet.setVisibleColHeaders(False);
// Hide row headers
tabSheet.setVisibleRowHeaders(False);
var isShowHearders = confirm("Show column and row headers?");
if (isShowHearders) {
// Show table row and column headers
tabSheet.setVisibleHeaders(True);
}
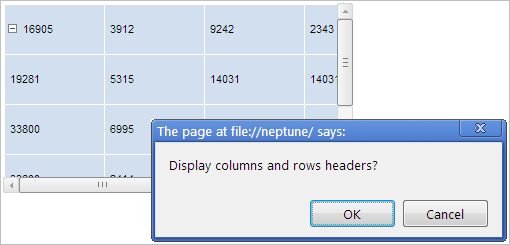
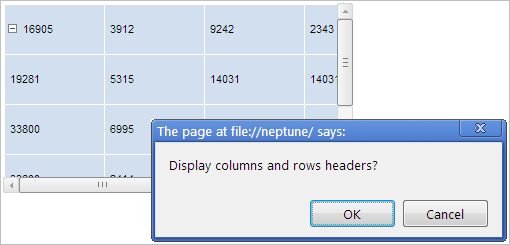
After executing the example headers of table rows and columns are hidden, and a message that requests confirmation for showing row and column headers appears in the screen:

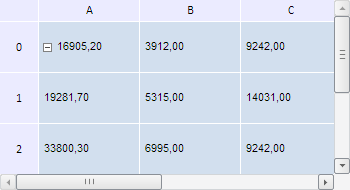
Click the OK button, after that headers of table rows and columns are shown again:

See also: