
SmoothScrolling: Boolean;
The SmoothScrolling property determines whether to use smooth scrolling.
Use JSON or the setSmoothScrolling method to set the property value and the getSmoothScrolling method to get the property value.
If the property is set to True, smooth scrolling is used, otherwise standard scrolling is used.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see. Example of Creating the TabSheet Component). Show selection size change element and select a cell range. Enable smooth scrolling and show smooth scrolling step. Next make several changes in cell values and undo two most recent operations:
// Display the attribute of selection size change
tabSheet.setVisibleSelectionResizer(true);
// Display the cell range
tabSheet.getRangeFromString("A1:B1").select();
// Enable the smooth scrolling use
tabSheet.setSmoothScrolling(true);
// Display the smooth scrolling step value
console.log("Smooth scrolling step: " + tabSheet.getSmoothScrollStep());
// Enable the number of operations remembered for the next return
tabSheet.setUndoLength(2);
// Make a number of changes in cell values
tabSheet.setCellValue("1", 0, 0, true);
tabSheet.setCellValue("2", 0, 1, true);
tabSheet.setCellValue("3", 0, 2, true);
tabSheet.setCellValue("4", 0, 0, true);
tabSheet.setCellValue("5", 0, 1, true);
tabSheet.setCellValue("6", 0, 2, true);
// Undo all changes available for roll back
tabSheet.undoAll();
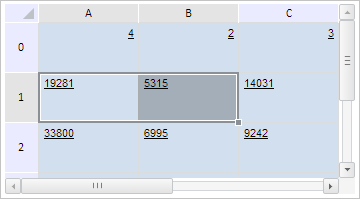
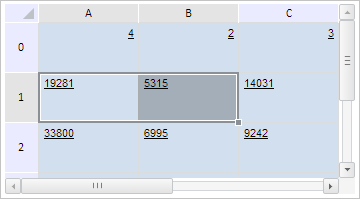
After executing the example a cell range is selected, and selection size change element is shown. Several changes are made in table changes, and after that two last operations are undone:

Smooth scrolling is activated, and scrolling step value is shown to the browser console:
Smooth scrolling step: 45
See also: