
FixedBehaviour: PP.Ui.TabFixedBehaviour
The FixedBehaviour property indicates if fixed rows and columns are fully selected when the user clicks on them.
Use JSON or the setFixedBehaviour method to set the property value, and the getFixedBehaviour method to get the property value.
Default property value is Null.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see. Example of Creating the TabSheet Component). Fix first two rows and first two columns in a table and disable their selection on click:
// Set outmost fixed column
tabSheet.setFixedColumn(1);
// Set outmost fixed row
tabSheet.setFixedRow(1);
// Set fixation line color
tabSheet.setFixedLineColor("#CC0000");
};
// Display fixation lines
tabSheet.setDisplayFixedAreaLines(true);
// Display the first visible table column and row, excluding the fixed ones
console.log("The first visible non-fixed column: " + tabSheet.getFirstVisibleColumn());
console.log("The first visible non-fixed row: " + tabSheet.getFirstVisibleRow());
// Specify that fixed rows and columns are not selected on click
tabSheet.setFixedBehaviour(PP.Ui.TabFixedBehaviour.Off);
// Increase table
tabSheet.setWidth(450);
tabSheet.setHeight(230);
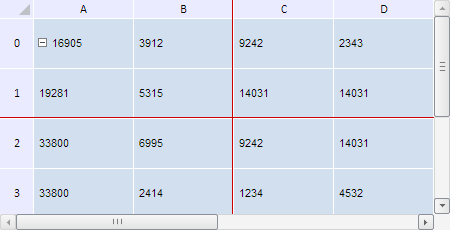
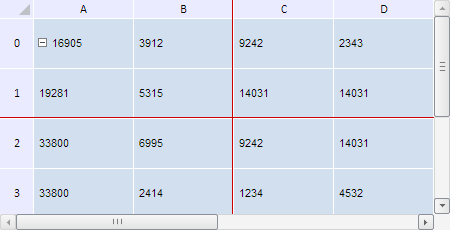
After executing the example the first two table rows and first two columns are fixed. Now they are not selected on click:

Fixation line is red.
The browser console also shows indexes of table row and column that are the first visible non-fixed elements:
First visible non-fixed column: 2
First visible non-fixed row: 2
See also: