
EmulateExpanderAction: Boolean
The EmulateExpanderAction property sets a mode that emulates expander button operations.
Use JSON or the setEmulateExpanderAction method to set the property value, and the getEmulateExpanderAction method to get the property value.
The property contains a Boolean value. If the property is set to True, rows and columns in the table cannot be added or deleted automatically, when the property is set to False, they can.
By default, the property is set to false.
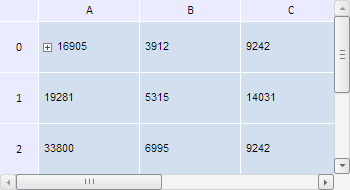
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see. Example of Creating the TabSheet Component). The expander button must be expanded. Prohibit automatic row and column deletion when this button is collapsed:
// Get a table data model
var model = tabSheet.getModel();
// Get an expander button
var expander = model.getExpanders()[0];
// Rows and columns are not automatically collapsed
tabSheet.setEmulateExpanderAction(True);
// Collapse the group
expander.collapse();
if(expander.getIsCollapsed()) {
console.log("Button is collapsed.");
} else {
console.log("Button is expanded.");
};
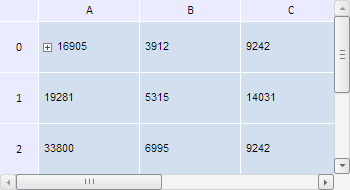
After executing the example after collapsing the button table rows and columns are not deleted:

The browser console shows a message that this button is collapsed.
See also: