
BackgroundCSS: String
The BackgroundCSS property sets value to the background style for the main container.
Use JSON or the setBackgroundCSS method to set the property value, and the getBackgroundCSS method to get the property value.
By default this property contains an empty string.
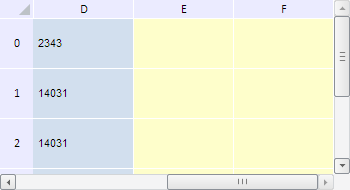
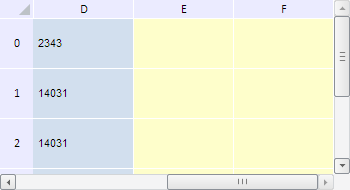
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see. Example of Creating the TabSheet Component). Scroll the table to the right, and change fill color for container of this component:
// Change container fill color for the component
tabSheet.setBackgroundCSS("#FFFFCC");
// Set the number of rows in clipboard in asynchronous mode
tabSheet.setHorizontalExpandVolume(2);
// Get horizontal scroll element
var hScrollBar = tabSheet.getHScrollBar();
// Scroll
hScrollBar.scrollTo(tabSheet.getWidth(), true);
After executing the example the table is scrolled horizontally up to its right border, fill color of the table container is changed to yellow:

See also: