
eachSelectedRange(action: function, context: Object);
action. Function to be executed for each selected range in the table.
context. Context from which the method is invoked.
The eachSelectedRange method executes specified function for each selected range.
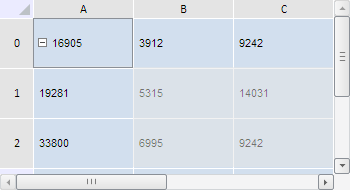
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Select the A0 cell and the B1-C2 range in the table, then find the number of cells in each selected range:
// Create a function that determines the number of cells inn the selected range
var eachSelectionAction = function (range) {
// Get the number of cells in this area
var count = range.getCoordsCount();
console.log("Number of cells in the selected range: " + count)
};
// Get selection object
var objSelection = tabSheet.getSelection();
// Select two cell ranges
objSelection.select(tabSheet.getRange(1, 2, 2, 1), False, tabSheet.coord(1, 2));
objSelection.select(tabSheet.getRange(0, 0, 0, 0), True, tabSheet.coord(0, 0));
// Ensure correctness of the selected table ranges
objSelection.ensureSelectionValid();
// Determine the number of cells in all selected ranges
objSelection.eachSelectedRange(eachSelectionAction, objSelection);
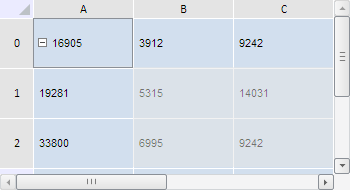
After executing the example both the cell A0 and the range B1-C2 are selected in the table:

The browser console shows the number of cells in all selected table ranges:
Number of cells in the selected range: 4
Number of cells in the selected range: 1
See also: