
isAllColumnsHidden();
The isAllColumnsHidden method determines whether all columns in the given range are hidden.
This method returns True if all columns in the given range are hidden, and False if at least one of the columns is not hidden.
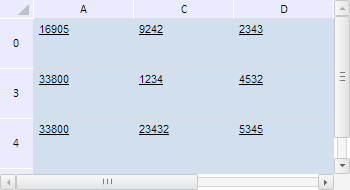
To execute the example, the HTML page must contain a component named tabSheet (see Example of Creating the TabSheet Component). Determine the range B1:B2 and hide all columns and rows in this range:
// Determine the B1:B2 range
var range = tabSheet.getRange(1, 1, 1, 2);
// Determine coordinates of range's corner cells
var coords = range.getCorners();
console.log("Source range: (" + coords.tlCoord.rowIndex + ", " + coords.tlCoord.colIndex + ")-(" +
coords.brCoord.rowIndex + ", " + coords.brCoord.colIndex + ")");
// Hide all range columns
tabSheet.hideColumns(coords.tlCoord.colIndex, coords.trCoord.colIndex - coords.tlCoord.colIndex + 1);
// Check if all range columns are hidden
if (range.isAllColumnsHidden()) {
console.log("All range columns are hidden")
} else {
console.log("Not all range columns are hidden")
};
// Then hide all range rows
tabSheet.hideRows(coords.tlCoord.rowIndex, coords.blCoord.rowIndex - coords.tlCoord.rowIndex + 1);
//Check if all range rows are hidden
if (range.isAllRowsHidden()) {
console.log("All range rows are hidden")
} else {
console.log("Not all range rows are hidden")
};
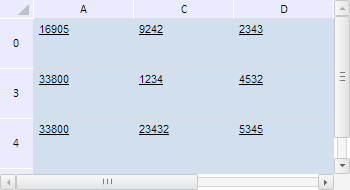
After executing the example all columns and rows in the B1:B2 range are hidden:

The browser console shows range coordinates and the messages informing that all columns and rows in the range are hidden:
Initial range: (1, 1)-(2, 1)
All columns in the range are hidden
All rows in the range are hidden
See also: