
horizontalExpand(amount: Number, ignoreInvalid: Boolean);
amount. Number of columns by which the range should be expanded.
ignoreInvalid. Indicates whether to ignore non-existing table columns. If the parameter is True non-existing columns are ignored, if it is False they are accounted for.
The horizontalExpand method expands a range of table cells to the left and to the right by specified number of columns.
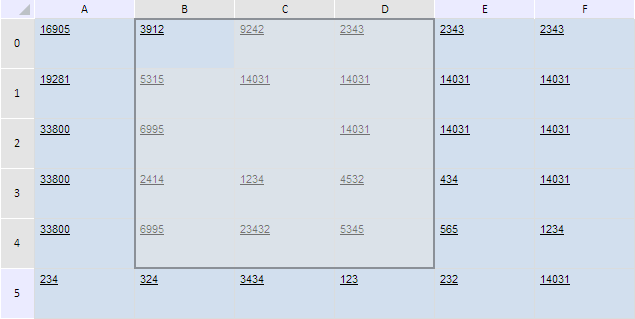
To execute the example, the HTML page must contain a component named tabSheet (see Example of Creating the TabSheet Component). Determine a range consisting of a single cell C2, and clear value in this cell. Then expand this range by two rows to top and to bottom, and by one column to the left and to the right:
// Determine the range that corresponds to one cell C2
var range = tabSheet.getCell(2, 2);
// Clear value of this cell
tabSheet.setCellValue("", 2, 2)
// Expand the range by one column right and left
range.horizontalExpand(1, True);
// Expand the range by two rows up and down
range.verticalExpand(2, True);
// Select the obtained range
range.select();
// Increase table width and height
tabSheet.setWidth(700);
tabSheet.setHeight(350);
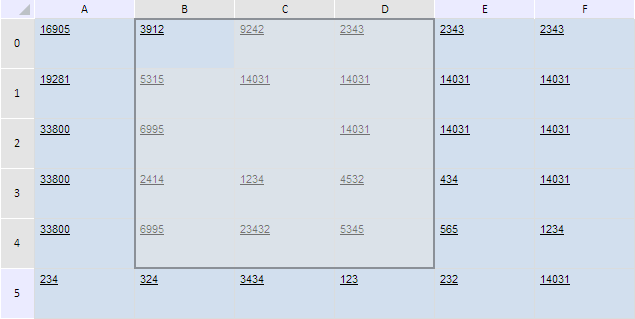
After executing the example the range that consists of a single cell C2 is expanded by two rows up and down, and by one column left and right. Value of the initial cell is deleted, table width changed to 700 pixels, and its height to 350 pixels:

See also: