
ensureVisibility();
The ensureVisibility method automatically scrolls the table so that the cell range was shown in the visible area.
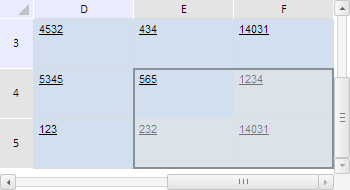
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Determine and select the cell range E4:F5 in the invisible area of the table. Scroll the table to show the range:
// Determine the range E4:F5
var range = tabSheet.getRange(4, 4, 5, 5);
// Select this range
range.select();
/* If the range is invisible, scroll the table
for the range to be in the visible area */
if (!range.isVisible()) {
range.ensureVisibility(range);
};
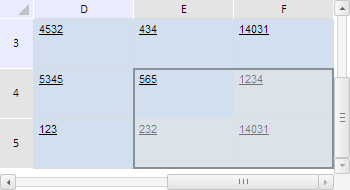
After executing the example the range E4:F5 is selected, and the table is scrolled to show this range in the visible area:

See also: