
bottomExpand(amount: Number, ignoreInvalid: Boolean);
amount. Number of rows by which the range should be expanded.
ignoreInvalid. Indicates if non-existing table rows are ignored. If the parameter is set to True non-existing rows are ignored, when the parameter is False, they are not ignored.
The bottomExpand method expands a range of table cells down by the specified number of rows.
This method returns a Number type value: that is, the number of rows by which the range is expanded.
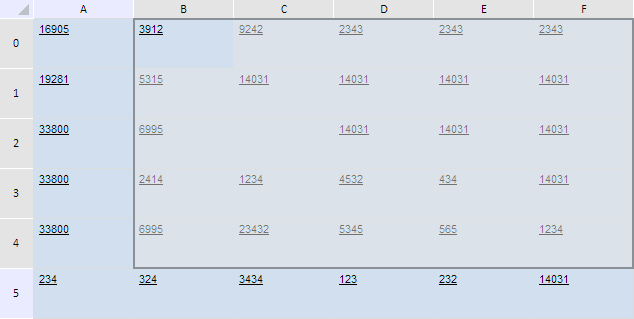
To execute the example, the HTML page must contain a component named tabSheet (see Example of Creating the TabSheet Component). Determine a range consisting of a single cell C2, and clear value in this cell. Then expand this range by two rows down, four rows up, one column left and three columns right:
// Determine the range that correspond to the C2 cell
var range = tabSheet.getCell(2, 2);
// Clear value of this cell
tabSheet.setCellValue("", 2, 2)
// Expand the range two rows down
range.bottomExpand(2, True);
// Expand the range four rows up
range.topExpand(4, False);
// Expand the range one column left
range.leftExpand(1, True);
//Expand the range three column right
range.rightExpand(3, True);
// Select the obtained range
range.select();
// Increase table width and height
tabSheet.setWidth(700);
tabSheet.setHeight(350);
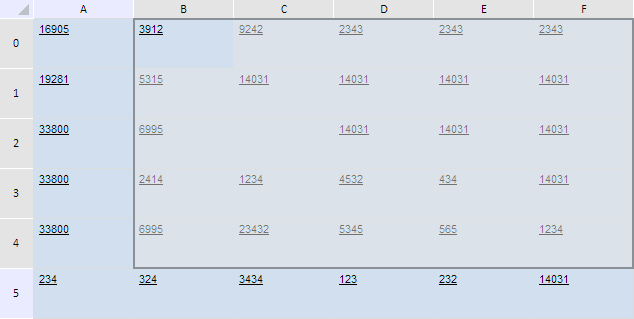
After executing the example the range that consists of a single cell C2 is expanded by two rows down, four rows up, one column left and three columns right. Value of the initial cell is deleted, table width changed to 700 pixels, and its height to 350 pixels:

See also: