
addExpander();
The addExpander method adds the range expanding button to the top left cell of the range.
When the expander button is collapsed, all range cells are hidden except the cell that contains the expander button.
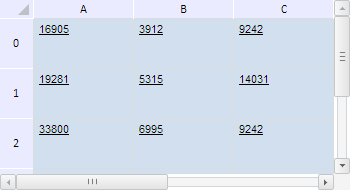
To execute the example, the HTML page must contain a component named tabSheet (see Example of Creating the TabSheet Component). Add an expander button for the specified range and collapse this range:
// Determine the B0:C2 range var range = tabSheet.getRange(1, 0, 2, 2); // Add an expander button for the specified range range.addExpander(); // Get an expander button for the range var expander = tabSheet.getExpanderUnderCoord(range.getCorners().tlCoord); // Collapse this range expander.collapse();
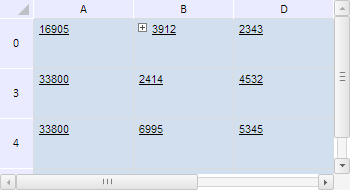
After executing the example an expander is added for the range B0:C2, and the range is collapsed:

Remove all expander buttons from the table:
range.removeExpanders();
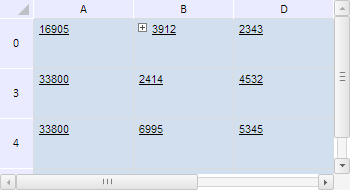
After executing this script line the expander is removed:

See also: