
VisibleColHeaders: Boolean
The VisibleColHeaders property controls visibility of table column headers.
Use JSON or the setVisibleColHeaders method to set the property value and the getVisibleColHeaders method to get the property value.
If the property is True, the table column headers are shown, otherwise they are not.
By default this property is set to True.
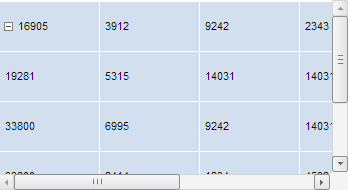
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Hide column and row headers, as well as the table grid:
// Get table dimensions var measures = tabSheet.getMeasures(); // Hide column headers measures.setVisibleColHeaders(False); // Hide row headers measures.setVisibleRowHeaders(False); // Hide table grid measures.setVisibleGrid(False); // Refresh table tabSheet.rerender();
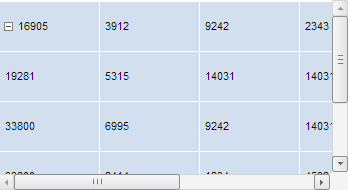
After executing the example column and row headers, as well as the table grid, are hidden:

See also: