
getNextBottomCoord(coord: PP.Ui.TabSheetCoord);
coord. Coordinates of table cell.
The getNextBottomCoord method gets coordinates of the cell positioned one row below the cell with specified coordinates.
This method returns an object of the PP.Ui.TabSheetCoord type.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Determine the B1 cell as the initial cell, select it, and then hide row and column, positioned under and on the right of this cell respectively. Then determine size of the initial cell, coordinates of neighbor cells, and indexes of adjacent non-hidden rows and columns:
// Get table dimensions
var measures = tabSheet.getMeasures();
// Determine function to output cell coordinates
var showCoord = function (coord) {
var str;
if (coord != Null) {
var str = "(" + coord.rowIndex + ", " + coord.colIndex + ")"
}
return str
}
// Get coordinates of the B1 cell
var coord = tabSheet.coord(1, 1);
console.log("Initial cell coordinates: " + this.showCoord(coord));
// Select cell
tabSheet.select(tabSheet.getCell(coord));
// Get size of this cell
var size = measures.getCoordSize(coord);
console.log("Cell width: " + size.width + ", Height: " + size.height);
// Hide the row and column located below and on the right of the initial cell
measures.addHiddenRow(coord.rowIndex + 1);
measures.addHiddenColumn(coord.colIndex + 1);
// Refresh table
tabSheet.rerender();
// Determine coordinates of the cells located around the initial cell
console.log("Coordinates of the cell located one row up: " + showCoord(measures.getNextTopCoord(coord)));
console.log("Coordinates of the cell located one column right: " + showCoord(measures.getNextRightCoord(coord)));
console.log("Coordinates of the cell located one row down: " + showCoord(measures.getNextBottomCoord(coord)));
console.log("Coordinates of the cell located one column left: " + showCoord(measures.getNextLeftCoord(coord)));
// Determine indexes of non-hidden rows and columns adjacent with the specified cell
console.log("Next non-hidden column index: " + measures.getNextNonHiddenColumn(coord.colIndex));
console.log("Previous non-hidden column index: " + measures.getPreviousNonHiddenColumn(coord.colIndex));
console.log("Next non-hidden row index: " + measures.getNextNonHiddenColumn(coord.rowIndex));
console.log("Previous non-hidden row index: " + measures.getPreviousNonHiddenColumn(coord.rowIndex));
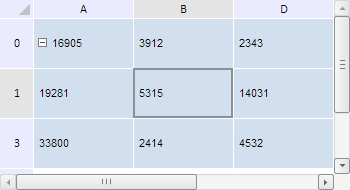
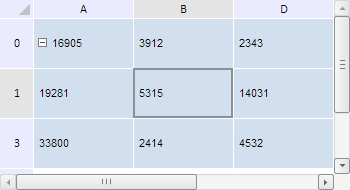
After executing the example the B1 initial cell is selected, the row and column under and on the right of this cell are hidden:

The browser console shows coordinates and size of the initial cell, coordinates of neighbor cells, and also indexes of adjacent non-hidden rows and columns:
Coordinates of the initial cell: (1, 1)
Cell width: 100, height: 50
Coordinates of the cell positioned one row above: (0, 1)
Coordinates of the cell positioned one column to the right: (1, 3)
Coordinates of the cell positioned one row below: (3, 1)
Coordinates of the cell positioned one column to the left: (1, 0)
Index of the next non-hidden column: 3
Index of the previous non-hidden column: 0
Index of the next non-hidden row: 3
Index of the previous non-hidden row: 0
Seebsp;also: