
getLastColIndex();
The getLastColIndex method gets index of the last column in the table.
This method returns a Number type value.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Hide the last row and column in the table. Then determine indexes of the last column, last non-hidden column, last visible column, last fully visible column, and the last entirely visible column. In the same way get information about table rows. To make the example more visual, scroll the table to the last row and column:
// Get table dimensions
var measures = tabSheet.getMeasures();
// Hide the last table row and column
measures.addHiddenColumn(measures.getLastColIndex());
measures.addHiddenRow(measures.getLastRowIndex());
console.log("Information about table columns:");
console.log("Last column index: " + measures.getLastColIndex());
console.log("Last non-hidden column index: " + measures.getLastNonHiddenColIndex());
console.log("Last visible column index: " + measures.getLastVisibleColIndex());
console.log("Last fully visible column index: " + measures.getLastColFullyVisible());
console.log("Last entirely visible column index: " + measures.getLastEntirelyVisibleColIndex());
console.log("Information about table rows:");
console.log("Last row index: " + measures.getLastRowIndex());
console.log("Last non-hidden row index: " + measures.getLastNonHiddenRowIndex());
console.log("Last visible row index: " + measures.getLastVisibleRowIndex());
console.log("Last fully visible table row index: " + measures.getLastRowFullyVisible());
console.log("Last entirely visible row index: " + measures.getLastEntirelyVisibleRowIndex());
// Scroll to particular row or column
tabSheet.scrollToRow(measures.getLastRowIndex());
tabSheet.scrollToColumn(measures.getLastColIndex());
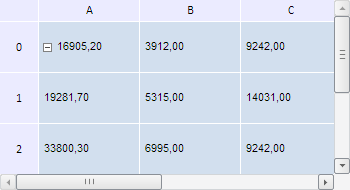
Initially the table looked as follows:

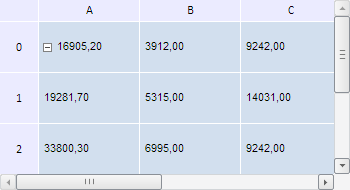
After executing the example the last table row and last column are hidden and the browser console shows indexes of the last column, last non-hidden column, last visible column, last fully visible column, and the last entirely visible column. The same information is shown for table rows:
Information about table columns:
Index of the last column: 5
Index of the last non-hidden column: 4
Index of the last visible column: 3
Index of the last fully visible column: 2
Index of the last entirely visible column: 3
Information about table rows:
Index of the last row: 5
Index of the last non-hidden row: 4
Index of the last visible row: 3
Index of the last fully visible row in the table: 2
Index of the last entirely visible row: 3
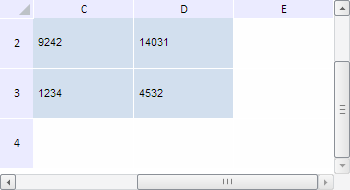
After that the table was scrolled to the last row and column to make the example more visual:

See also: