
getFixedColumnCount(isVirtual: Boolean);
isVirtual. Indicates if virtual table columns are accounted for when estimating their number. If the parameter is set to True, virtual table columns are accounted for, otherwise they are not.
The getFixedColumnCount method gets the number of fixed table columns.
This method returns a Number type value.
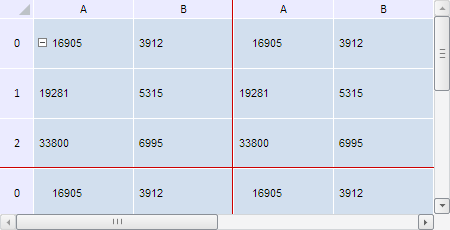
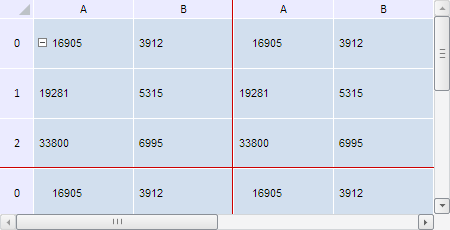
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Clear table dimension cache and cache of table visible part size. Then fix first two table columns and first three rows so that they are not selected on click. Determine their number, total height and width. Set red border color for the fixation lines and show the lines:
// Get table dimensions
var measures = tabSheet.getMeasures();
// Clear table dimension cache
measures.invalidateCache();
// Clear cache of table visible part size
measures.invalidateVisibleTableSizeCache();
// Set outmost fixed column
measures.setFixedColumn(2);
// Set outmost fixed row
measures.setFixedRow(3);
// Set red color for fixation lines
measures.setFixedAreaLineColor("#CC0000");
var isDisplayFixedAreaLines = measures.getDisplayFixedAreaLines();
if (isDisplayFixedAreaLines == null) {
isDisplayFixedAreaLines = true
};
// Display fixation lines
measures.setDisplayFixedAreaLines(isDisplayFixedAreaLines);
console.log("Number of fixed columns: " + measures.getFixedColumnCount());
console.log("Number of fixed rows: " + measures.getFixedRowCount());
console.log("Total width of fixed columns: " + measures.getFixedWidth());
console.log("Total height of fixed rows: " + measures.getFixedHeight());
// Specify that fixed rows/columns will not be selected on click
measures.setFixedBehaviour(PP.Ui.TabFixedBehaviour.Off);
// Increase table size
tabSheet.setWidth(450);
tabSheet.setHeight(230);
// Refresh table
tabSheet.rerender();
After executing the example, table dimension cache and cache of table visible part size is cleared. The first two columns and first three rows are fixed so they are not selected on click. Fixation line is colored in red:

The browser console shows the number of table fixed columns and rows, and their total width and height:
Number of fixed columns: 2
Number of fixed rows: 3
Total width of the fixed columns: 233
Total height of the fixed rows: 168
See also: