
getFirstColToScroll();
The getFirstColToScroll method gets index of the first column starting from which the table is scrolled.
This method returns a Number type value.
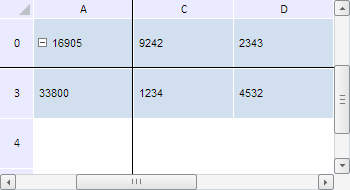
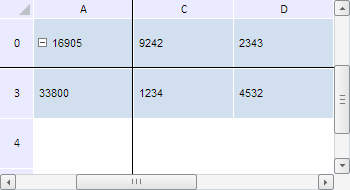
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Fix the first row and first column in the table, then scroll it to the row with the index 3 and to column with the index 2. Find indexes of the first row and column with which the scrolling started, and indexes to the last column and row to which the table is scrolled:
// Get table dimensions
var measures = tabSheet.getMeasures();
// Fix the row and column with indexes 0
measures.setFixedRow(1);
measures.setFixedColumn(1);
// Scroll to the row with the index 1 and to the column with the index 2
tabSheet.scrollToRow(3);
tabSheet.scrollToColumn(2);
console.log("Index of the first column, starting with which the table is scrolled: " + measures.getFirstColToScroll());
console.log("Index of the first row, starting with which the table is scrolled: " + measures.getFirstRowToScroll());
console.log("Index of the last column, to which the table is scrolled: " + measures.getLastColumnToScroll());
console.log("Index of the last row, to which the table is scrolled: " + measures.getLastRowToScroll());
After executing the example the first table row and first column are fixed, and the table is scrolled to row with the index 3 and column with the index 2:

The browser console shows indexes of the first column and row, with which the scrolling is started, and indexes of the last column and row, to which the table is scrolled:
Index of the first column, starting from which the table is scrolled: 1
Index of the first row, starting from which the table is scrolled: 1
Index of the last column, to which the table is scrolled: 4
Index of the last row, to which the table is scrolled: 4
See also: