
PP.Ui.TabSheetExpander(settings);
settings. JSON object that contains values of component properties.
The TabSheetExpander constructor creates an instance of the TabSheetExpander component.
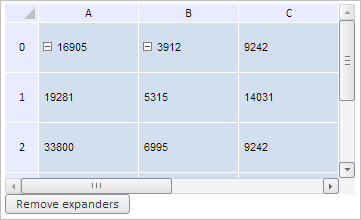
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Get an available group, create a new group one column wide and one row high in the cell under coordinates (0, 1), expand this group if necessary. Compare both groups, check if they are nested or overlap. Add a button that removes groups:
// Get table data model
var model = tabSheet.getModel();
// Get the current group of table cells
var expander1 = model.getExpanders()[0];
// Get coordinates of the top left cell in the obtained group
var coord = expander1.getCoord();
console.log("Coordinates of the first group: (" + coord.colIndex + ", " + coord.rowIndex + ")");
// Create a new group of cells
var expander2 = new PP.Ui.TabSheetExpander({
Data: {
"@T": 0, // Index of the top group row
"@L": 1, // Index of the left group column
"@H": 1, // Group height
"@W": 1, // Group width
},
Parent: tabSheet
});
/* Add created group to table and
disable check for embedded ranges in these groups */
tabSheet.addExpander(expander2, True);
// Expand the second group if it is collapsed
if (expander2.getIsCollapsed()) {
expander2.expand()
}
// Get coordinates of the top left cell in the created group
coord = expander2.getCoord();
console.log("Second group coordinates: (" + coord.colIndex + ", " + coord.rowIndex + ")");
// Get indexes of rows and columns that are hidden on collapsing
var indexExp = expander2.getIndexesToExpand();
console.log("Rows with the following indexes are hidden for the second group: " + indexExp.rows);
console.log("Columns with the following indexes are hidden for the second group: " + indexExp.rows);
// Get the number of rows and columns in the second group
var sizeCoord = expander2.getSizeCoord();
console.log("Number of columns: " + (sizeCoord.column - 2) + "; Number of rows: " + (sizeCoord.row - 2));
// Refresh table
expander2.getTabSheet().rerender();
// Compare both groups
if (!expander1.equals(expander2)) {
// Check if the second group of table cells is embedded into the first one
var isContains = expander1.contains(expander2);
if (isContains) {
// Get embedded groups
var innerExpanders = expander1.getInnerExpanders();
if (innerExpanders != Null) {
// Get the number of groups embedded into the first one
console.log("Number of embedded groups: " + expander1.getInnerExpanders().length)
}
};
// Check if groups overlap
var isCrossWith = expander1.isCrossWith(expander2);
console.log("Table groups " + (!isCrossWith ? "do not " : "") + "overlap.")
};
// Determine whether the coordinates (0, 1) are in the first group
var coord = tabSheet.coord(0, 1)
var isCoordInside = expander1.isCoordInside(coord);
console.log("Coordinates (0, 1) " + (!isCoordInside ? "are not " : "") + "in the first group.");
// Remove all table groups on the Remove Expanders button click
var tempButton1 = new PP.Ui.Button({
ParentNode: document.body,
Id: "removeExpandersButton",
ResourceKey: "removeExpandersButton",
Content: "Remove expanders",
Click: function () {
// Remove all table cell groups
model.eachExpander(function (expander) {
expander.remove(True, True)
}, this)
}
});
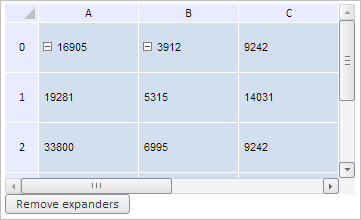
After executing the example a new group is created in the cell with coordinates (0, 1), its width and height are equal to one column and one row respectively. A button for groups removal is created:

The browser console shows coordinates of top left cell for the groups, indexes of rows and columns hidden in the second group, and group size shown as the number of rows and columns. Also information on groups overlapping is shown, and indicated if the coordinates (0, 1) are inside the first group:
Coordinates of the first group: (0, 0)
Coordinates of the second group: (1, 0)
Rows with the following indexes are hidden for the second group: 1
Columns with the following indexes are hidden for the second group: 1
Number of columns: 1; number of rows: 1
Table groups overlap.
The coordinates (0, 1) are in the first group.
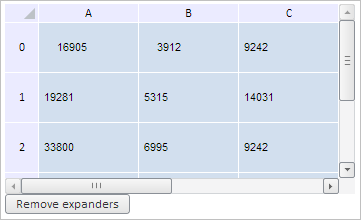
Click the Remove Expanders button to remove both groups:

See also: