
getContext();
The getContext method gets command context.
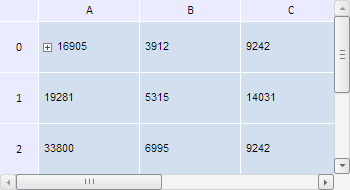
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Get expander button and hide a group of table cells using this button. Then get the array of edited cell data, use it to determine type of commands context, coordinates of edited cells and find out if table range is collapsed:
// Get table expander button
var expander = tabSheet.getModel().getExpanders()[0];
// Collapse automatically cells' rows and columns
tabSheet.setEmulateExpanderAction(True);
// Collapse group
expander.collapse();
// Get array of changed data
var changedData = tabSheet.getChangedData();
// Cycle that checks all changed cells
for (var i in changedData) {
var data = changedData[i];
// Get context of the current changed object
var context = data.getContext();
// Get coordinates of changed cell from the context
var coord = context.getSettings().Coord;
console.log("Command context type: " + context.getTypeName()+ ".");
console.log("Changed cell coordinates: (" + coord.colIndex + ", " + coord.rowIndex + ").");
var isCollapsed = data.getTabSheet().getModel().getExpanders()[0].getIsCollapsed();
console.log("Cell range " + (isCollapsed ? "collapsed." : "expanded."))
};
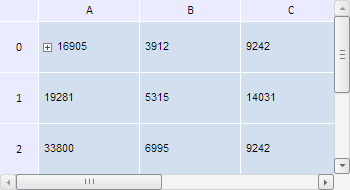
After executing the example a group of cells is collapsed:

The browser console shows type of command context, coordinates of the edited cell and information on if the cell range is collapsed:
Type of command context: PP.Ui.TabSheetExpander.
Coordinates of the changed cell: (0, 0).
Cell range is collapsed.
See also: