
getAction();
The getAction method gets command type.
This method returns "remove" if the table cells has been removed, "add" if it has been added, and "edit" if cell data has been edited.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Change values of two cells, next show type of executed commands, old and new cell values. Add two buttons that will undo all changes and redo all changes:
// Make changes in cells' data
tabSheet.setCellValue("test data", 1, 1);
tabSheet.setCellValue("new value", 2, 2);
// Output changed data
var changedData = tabSheet.getChangedData();
// Check all changed cells
for (var i in changedData) {
var data = changedData[i];
// Get old cell value
var oldValue = data.getOldValue();
// Get new value
var newValue = data.getNewValue();
// Get coordinates of changed cell
var coord = " (" + oldValue.getCoord().rowIndex + ", " + oldValue.getCoord().colIndex + ")";
console.log("The action is performed" + coord + " over the cell '" + data.getAction() + "'");
console.log("Old cell value" + coord + ": " + oldValue.CellData.FormattedText);
console.log("New cell value" + coord + ": " + newValue.CellData.FormattedText);
}
// Undo all changes by the Undo Changes button
var tempButton1 = new PP.Ui.Button({
ParentNode: document.body,
Id: "tempButton1",
ResourceKey: "tempButton1",
Content: "Undo changes",
Click: function btnOnClick() {
var changedData = tabSheet.getChangedData();
for (var i in changedData) {
// Undo all changes
changedData[i].undo()
}
}
});
// Redo all changes by the Redo Changes button
var tempButton2 = new PP.Ui.Button({
ParentNode: document.body,
Id: "tempButton2",
ResourceKey: "tempButton2",
Content: "Redo changes",
Click: function btnOnClick() {
var changedData = tabSheet.getChangedData();
for (var i in changedData) {
// Redo all changes
changedData[i].redo()
}
}
});
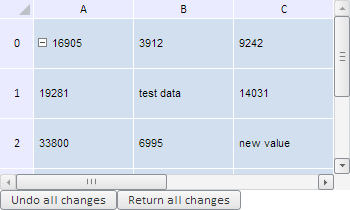
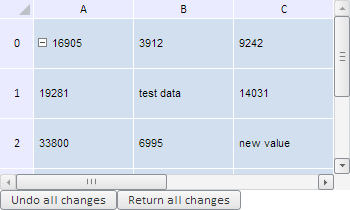
After executing the example values of two cells are changed and two buttons are added: one of these button undoes all changes and redoes all the changes back:

The browser console shows type of executed operation, old and new values of edited cells:
The 'edit' operation is performed on the cell (1, 1)
Old value of the cell (1, 1): 5315
New value of the cell (1, 1): test data
The 'edit' operation is performed on the cell (2, 2)
Old value of the cell (2, 2): 9242
New value of the cell (2, 2): new value
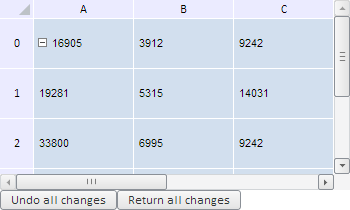
On clicking the Undo Changes button all the changes are cancelled:

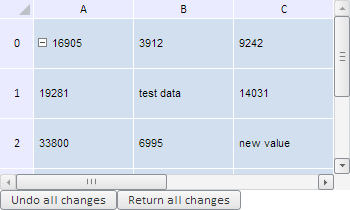
Clicking the Redo Changes button returns the changes back:

See also: