
PP.Ui.TabSheetCellSpan(settings);
settings. JSON object that contains class properties values.
The TabSheetCellSpan constructor creates an instance of the TabSheetCellSpan class.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Create a cell span, clear the borders, select and get information on the span: span size in pixels and as a row and column number:
// Get cell range by the specified coordinates
var range = tabSheet.getRange(1, 0, 1, 2);
// Unmerge range cells
range.split();
var cellSpan;
// Determine table model
var model = tabSheet.getModel();
// Determine range corner coordinates
var corners = range.getCorners();
// Determine range size in pixels
var size = range.getSizeInVirtualCells();
//
if (range.getCoordsCount() > 1) {
// Create a cell span
cellSpan = new PP.Ui.TabSheetCellSpan({
Data: {
"@T": corners.tlCoord.rowIndex,
"@L": corners.tlCoord.colIndex,
"@W": size.columnsCount - 1,
"@H": size.rowsCount - 1
}
});
// Add a cell span to model
model.addCellSpan(cellSpan);
}
// Set new table size
tabSheet.setHeight(300);
// Clear borders of the cell span
cellSpan.clear();
// Refresh table
tabSheet.rerender();
// Select the cell span
tabSheet.select(cellSpan.getRange(tabSheet));
// Get coordinates of the cell span
console.log("Cell with coordinates (" + cellSpan.getCoord().colIndex + "," + cellSpan.getCoord().rowIndex + ")");
// Determine size of the cell span in pixels
var sizeInPX = cellSpan.getVisibleSize(tabSheet);
console.log("Width: " + sizeInPX.width + "; Height: " + sizeInPX.height);
// Determine span size in cells
var sizeInCells = cellSpan.getSizeCoord();
console.log("Number of columns: " + --sizeInCells.column + "; Number of rows: " + --sizeInCells.row);
// Determine whether the coordinates (0, 1) are in the cell span
var coord = tabSheet.coord(0, 1)
if (cellSpan.isCoordInSpan(coord)) {
console.log("The coordinate (" + coord.rowIndex + ", " + coord.colIndex + ") is in the cell span.");
} else {
console.log("The coordinate (" + coord.rowIndex + ", " + coord.colIndex + ") is not in the cell span.");
};
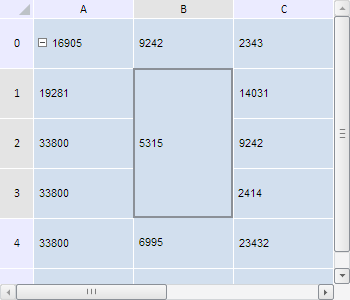
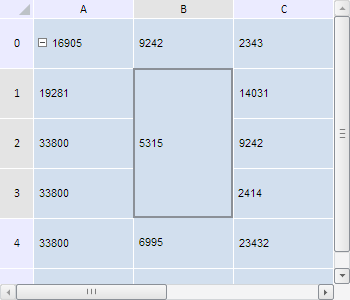
A range of merged cells is created after executing this example. It is shifted one row down, cleared and selected:

Range size in pixels as well as in rows and columns is output in the browser console. The user also gets information if the coordinates (1, 2) are included into the range:
Cell under coordinates (1,1)
Width: 98; heigth: 148
Column count: 1; row count: 3
Coordinate (0, 1) is outside the merged cell range.
See also: