
Color: String
The Color property sets cell border color.
The property value is returned by the getColor method. Property value is set from JSON by means of the "@C" substitution in the Data object (see TabSheetCellBorderStyle Constructor).
Default property value is #FFFFFF that corresponds to white color.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). Set color, width, style, and thickness for table cell borders:
// Get table model
var model = tabSheet.getModel();
// Get default style
var style = model.getDefaultStyle();
// Get table border array
var borders = style.Borders;
for (var i in borders) {
var border = borders[i];
if (border.hasIndex(PP.Ui.TabSheetCellBorderIndex.EdgeTop) | border.hasIndex(PP.Ui.TabSheetCellBorderIndex.EdgeLeft)) {
// Set color for the border adjacent to row and column header
border.setColor("#666666");
// Set thickness of the border adjacent with row and column header
border.setRawWeight(PP.Ui.TabSheetCellBorderWeight.Medium);
if (border.hasIndex(PP.Ui.TabSheetCellBorderIndex.EdgeTop)) {
// Get information about the border adjacent with table column header
console.log("Information about the border adjacent with table column header:");
console.log("Thickness: " + border.getWeight(PP.Ui.TabSheetCellBorderIndex.EdgeTop));
console.log("Index: " + border.getIndex());
console.log("CSS: \"" + border.toCSS(PP.Ui.TabSheetCellBorderIndex.EdgeTop) + "\"")
}
} else {
// Set cell border color
border.setColor("#CCCCCC");
// Set cell border style
border.setStyle(PP.Ui.TabSheetCellBorderLineStyle.Dash);
}
}
// Rerender table
tabSheet.rerender();
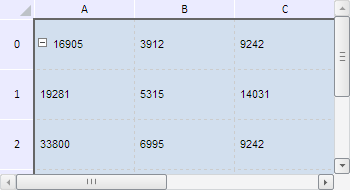
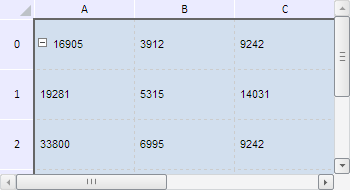
After executing the example dark gray color is set for the cell border adjacent to table row and column headers 2, and its width is increased to 2. Color of other cell borders is changed to light gray; line style is dashed line:

The browser console shows width and index for the cell border adjacent to the table columns header, as well as a string of the CSS style that corresponds to this border:
Information on the border next to table column headers:
Width: 2
Index: 2
CSS: "border-top: 2px solid #666666"
See also: