
Create the HTML page and perform the following steps to execute an example:
1. In the HEAD tag add links to the following JS and CSS files:
PP.js.
PP.Metabase.js.
PP.Report.js.
resources.ru.
PP.css.
PP.Report.css.
2. Add the following script in the SCRIPT tag:
var metabase, prxReport, prxMbService, ribbon;
function renderReport() {
metabase = new PP.Mb.Metabase(//Create a repository
{
PPServiceUrl: "PPService.axd?action=proxy",
Id: "WAREHOUSE"
});
metabase.open();//Open repository
prxMbService = new PP.Prx.PrxMdService({ Metabase: metabase });//Create a service for working with regular reports
prxReport = prxMbService.open(731737);//Open report from repository
ribbon = new PP.Prx.Ui.RibbonView(
{
ParentNode: "ribbon",
Source: prxReport,//Source report
ImagePath: "PP_img/"//Path to images folder
});
}
3. In the BODY tag add the following code:
<body onselectstart="return false" onload="renderReport()" style="height: 100%;">
<div id="controlBar" style="height: 800px;">
</div>
</body>
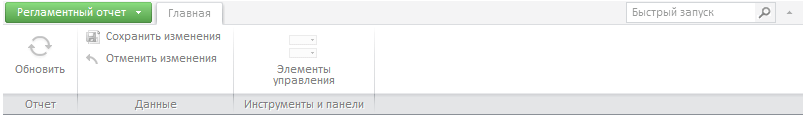
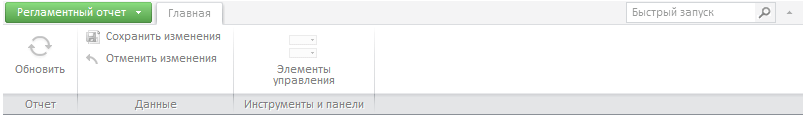
After executing the example the HTML page will contain the RibbonView component that looks as follows:

Tool ribbon commands are unavailable as the report is not opened. If the component is created as a part of ReportBox (default), after opening the report the buttons become active.
See also: