
RibbonView: PP.Ui.Prx.RibbonView
The RibbonView property determines tool ribbon of a regular report.
Use the getRibbonView method to get a tool ribbon view (see Example 1) or get the view from JSON object when creating the ReportBox component (see Example 2).
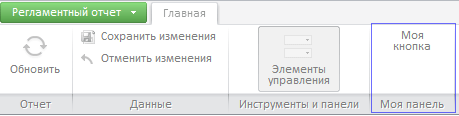
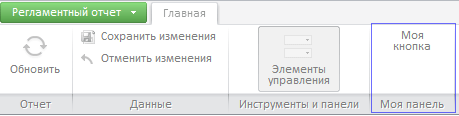
To execute this example, the HTML page must contain the ReportBox component named reportBox (see Example of the ReportBox Component Layout). Add a new button group that contains a single button to the tool ribbon tab:
reportBox.getRibbonView().getControl().getCategory(0).addPanel(new PP.Ui.RibbonPanel({
Elements: [new PP.Ui.RibbonButton({
Content: "My button"
})],
Caption: "My panel"
}));
After executing the example a new button group that contains a single button is added to the regular report ribbon:

Executing the example requires the following: create a service for working with regular reports (prxMbService) on the HTML page, connect to the metabase and open the regular report named prxReport (see Example of the ReportBox Component Layout). The root folder of the application must contain the PP_Img folder containing icons. Let us create the ReportBox component, next add an event handler that processes clicking the main menu item Close for the tool ribbon:
var reportBox = new PP.Prx.Ui.ReportBox({
ParentNode: "ReportBox",
Source: prxReport,
Service: prxMbService,
ImagePath: "/PP_img/",
RibbonView: {
Closed: function () {
reportBox.setSource(null);
}
}
});
After executing the example the ReportBox component is created on the HTML page. Clicking Close in the main menu closes the currently active regular report.
See also: