
To execute the example, in the HEAD tag of the HTML page add links to the following JS and CSS files:
PP.js.
PP.Metabase.js.
PP.css.
Resources file (for example, resources.ru).
In the SCRIPT tag add the following script:
PP.ImagePath = "build/img/";
PP.ScriptPath = "build/";
var IMAGE_PATH = "build/img/"; // Path to icons folder
// Specify path to the root folder with resources files
PP.resourceManager.setRootResourcesFolder("resources/");
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
var metabase = new PP.Mb.Metabase({
PPServiceUrl: "PPService.axd",
Id: "WAREHOUSE",
UserCreds: {
UserName: "user",
Password: "password"
}
});
// Open repository connection
metabase.open();
// Create the MetabaseObjectsListView component
list = new PP.Mb.Ui.MetabaseObjectsListView({
// Root folder key
RootKey: 53569,
// Repository, from which data is taken
Metabase: metabase,
ParentNode: "MetabaseObjectsListView",
// Component width and height
Width: 700,
Height: 130,
});
In the BODY tag add the div element with the MetabaseObjectsListView identifier:
<body> <div id="MetabaseObjectsListView"></div> </body>
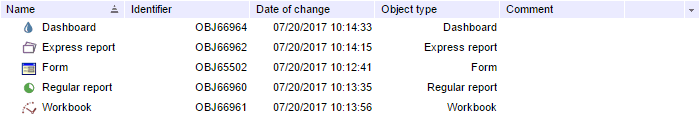
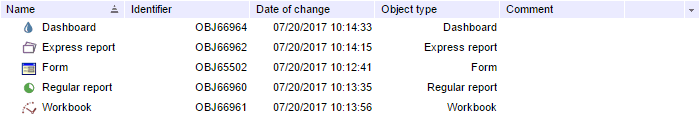
After executing the example the HTML page will contain the MetabaseObjectsListView component that looks as follows:

See also: