
Param(settings);
settings. JSON object that contains values of class properties.
The Param constructor creates an instance of the Param class.
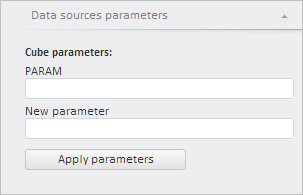
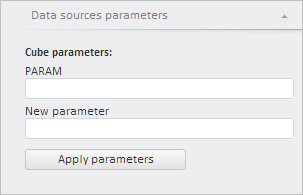
To execute the example, the HTML page must contain the component named expressBox (see ExpressBox component named expressBox (see Example of Creating the ExpressBox Component), the express report must have a string parameter with the PARAM identifier. Add a new parameter with the same identifier:
// Create a new parameter
var param = new PP.Mb.Param({
/* Link parameter with integer edit box,
enable to leave edit box empty */
Binding: "UI=\"IntegerEdit\" ALLOWEMPTY=\"TRUE\"",
Id: "PARAM", // Parameter identifier
Key: 2, // Key
Name: "New parameter", // Parameter name
Type: PP.Mb.DbDataType.Integer, // Integer type
Value: 12, // New parameter value
Visible: true, // Make parameter visible
});
// Get express report data source
var eaxAnalyzer = expressBox.getSource();
// Specify new settings for obtained parameter
if (param.isEmpty()) {
eaxAnalyzer.setParam(param);
};
// Refresh express report properties panel
var propertyBarView = expressBox.getPropertyBarView();
propertyBarView.refreshAll();
// Expand data source parameter panel
propertyBarView.getItem(PP.Exp.Ui.DataSourceParamsPanel).expand();
console.log("Control type: " + param.getPPCreateObj().Data.Binding.UI);
After executing the example a new parameter with the PARAM identifier is created. The parameter is set to 12, the key equal to two, the New Parameter name, integer data type and control type intended for integers displaying:

Type value of this control is shown to the browser console:
Control type: IntegerEdit
See also: