
VerticesData: Object;
The VerticesData property determines data of map layer area nodes.
Use JSON or the setVerticesData method to set the property value and the getVerticesData method to get the property value.
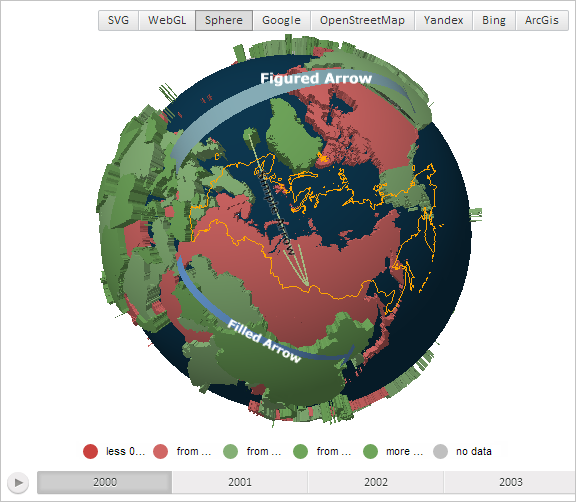
To execute the example the HTML page must contain the MapChart component named map and the ). A map with the Sphere topobase must also be loaded (see the page with description of the MapChart.AmbientLightValue propertyToolBar property named MapType (see Example of Creating the MapChart Component). A map with the Sphere topobase must also be loaded (see the page with description of the MapChart.AmbientLightValue property).
Show a border with the points height doubled for a map layer area:
// Get map layer area with the RU identifier
var shape = map.getShape("RU");
// Get data about area nodes
var verticesData = shape.getVerticesData();
// Get data about area border points
var borders = verticesData.borders;
// Double height of border points
for (i = 1; i < borders.length; i += 3) {
if (borders[i]) {
borders[i] *= 2
}
};
shape.setVerticesData(verticesData);
// Show map layer area border
shape.setBorder(true, PP.Color.Colors.orange, 1);
// Refresh the map
map.refresh();
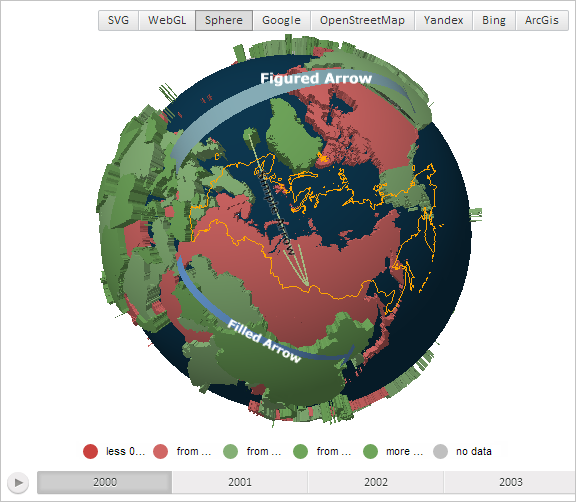
After executing the example the border of map layer area is shown. Height of border points is doubled:

See also: