
updateTooltipPosition3d();
The updateTooltipPosition3d method updates tooltip position for an area of 3D map layer.
To execute the example the HTML page must contain the MapChart component named map and the ). A map with the Sphere topobase must also be loaded (see the page with description of the MapChart.AmbientLightValue propertyToolBar property named MapType (see . Example of Creating the MapChart Component). A map with the Sphere topobase must also be loaded (see the page with description of the MapChart.AmbientLightValue property).
Draw a tooltip for an area of 3D map layer with the RU identifier:
// Get map layer area with the RU identifier
var shape = map.getShape("RU");
// Enable a tooltip showing
shape._tooltipOn = true;
// Create a new tooltip
var toolTip = new PP.MapToolTip({
Chart: map
});
// Set the tooltip for the map layer area
shape.setToolTip(toolTip);
// Get setting for the tooltip
var vals = map.getTooltipValues(shape, "No data");
// Render created tooltip
toolTip.draw(map.getLayer("Regions"), map.getToolTipLayer(), vals);
// Set the tooltip layout
var vec = shape.getCenter();
var cx = Math.sqrt(vec.dot(vec));
shape._tooltipRelX = Math.atan2(vec.getX(), vec.getZ());
shape._tooltipRelY = Math.asin(vec.getY() / cx);
// refresh the tooltip layout
shape.updateTooltipPosition3d();
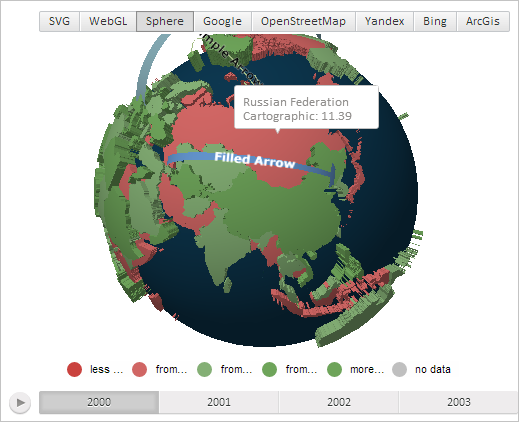
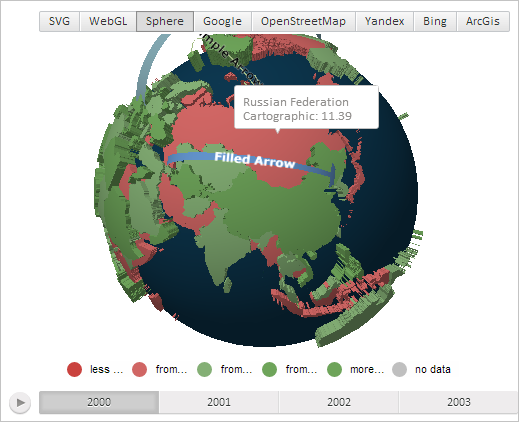
After executing the example a tooltip is shown for the 3D map layer area with the RU identifier:

See also: