
toggleLabel3d(vec: PP.Vector3);
vec. Coordinates of data label position on a 3D map.
The toggleLabel3d method shows and hides label for 3D map layer area after each time it is called.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). A map with WebGL topobase must be loaded (see the page with description of the MapChart.TopoNormalization property).
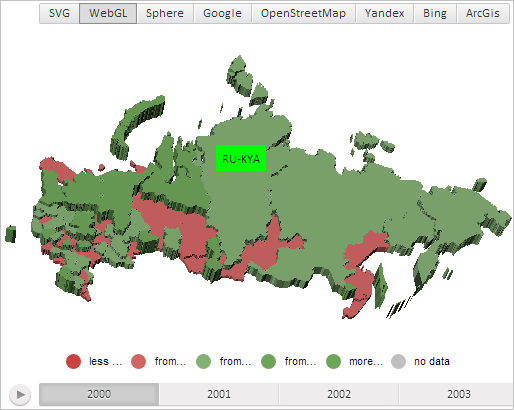
Display data label for 3D map layer with the RU-KYA identifier:
// Get map layer area with the RU-KYA» identifier
var shape = map.getShape("RU-KYA");
// Create data label
var label = new PP.MapLabel({
Chart: map,
MaskText: "RU-KYA" // Text mask
});
// Set green fill doe data label
label.setBackground(new PP.SolidColorBrush({
Color: "#00FF00"
}));
// Set data label for map later area
shape.setLabel(label);
// Display data label for 3D map layer area
shape.toggleLabel3d(shape.getCenter());
// Refresh data label position
shape.updateLabelPosition3d();
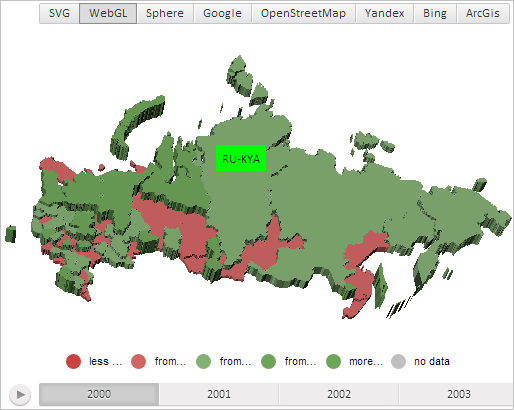
After executing the example the following objects are shown for the 3D map layer area with the RU-KYA identifier: green label with the text that contains region ID, and a tooltip:

After repeated executing the example data label is hidden.
See also: