
toggleLabel(show: Boolean, _noRedraw: Boolean);
show. Boolean. Indicates whether data label is displayed. Optional parameter.
_noRedraw. Boolean. If the value is True, data label is rerendered. Optional parameter.
The toggleLabel method shows or hides label for map layer area after each time it is called.
If the show parameter is used, the method sets whether data label is displayed.
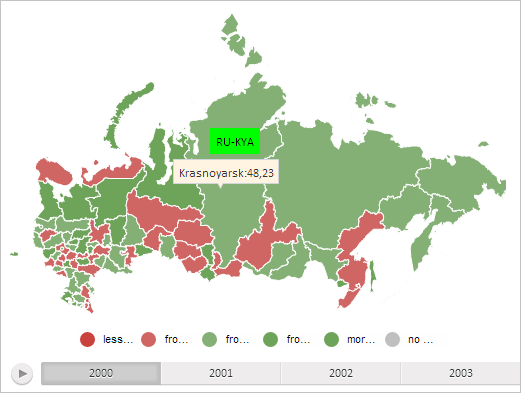
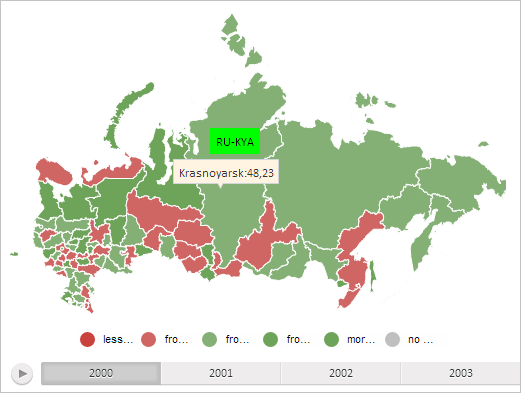
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). Display data label and tooltip for map layer area with the RU-KYA identifier:
// Get map layer area with the RU identifier
var shape = map.getShape("RU-KYA");
// Create data label
var label = new PP.MapLabel({
Chart: map,
MaskText: "RU-KYA" // Text mask
});
// Set green fill for data label
label.setBackground(new PP.SolidColorBrush({
Color: "#00FF00"
}));
// Set data label for map layer area
shape.setLabel(label);
// Display data label
shape.toggleLabel();
// Get rectangular area limiting map layer area
var bounds = shape.getBoundsRect();
// Determine left and top map bounds for tooltip
var toolTipLeft = bounds.getLeft() + bounds.getWidth() / 2 +
(map.getWidth() - map.getTopobaseSize().width) / 2;
var toolTipTop = bounds.getTop() + bounds.getHeight() / 1.75 +
(map.getHeight() - map.getTopobaseSize().height) / 2;
// Display tooltip
shape.toggleTooltip(toolTipLeft, toolTipTop);
After executing the example the following objects are shown for the map layer area with the RU-KYA identifier: green label with the text that contains area identifier, and a tooltip:

After repeated executing the example data label and tooltip are hidden.
See also: