
getBoundingBox();
The getBoundingBox method returns the cube bounding 3D map layer area.
The method returns a PP.Box value.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). A map with the WebGL topobase must also be loaded (see the page with description of the MapChart.TopoNormalization property).
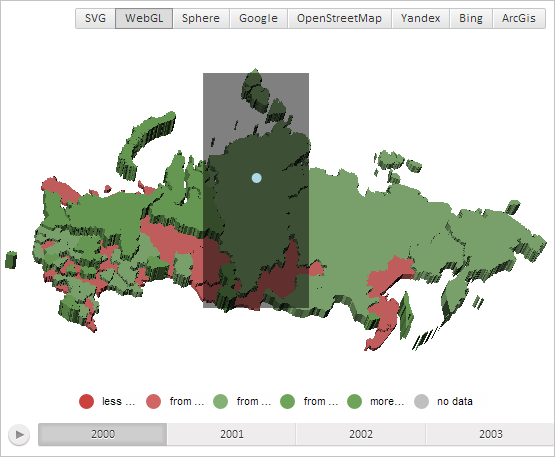
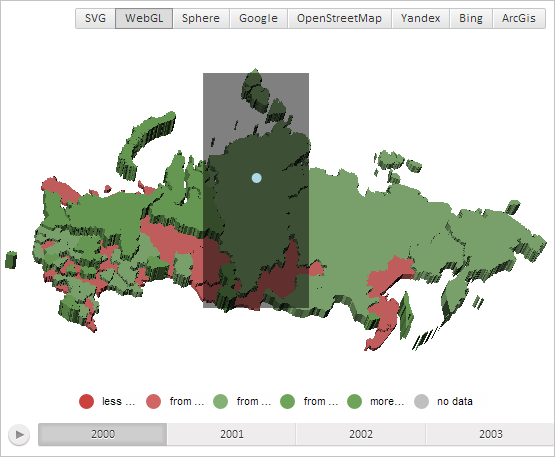
Draw a rectangle bounding a region with the ID RU-KYA in 3D map layer, and a circle in the centre of this area:
// Get map layer area with the RU-KYA identifier
var shape = map.getShape("RU-KYA");
// Get the cube bounding map layer area
var box = shape.getBoundingBox();
// Get screen coordinates for the top left point of the cube
var vector1 = new PP.Vector3(box.getLeft(), box.getBottom() + box.getHeight(), box.getFar());
var point1 = map.sceneToScreen(vector1);
// Get screen coordinates for the bottom right point of the cube
var vector2 = new PP.Vector3(box.getLeft() + box.getWidth(), box.getBottom(), box.getFar());
var point2 = map.sceneToScreen(vector2);
// Create a rectangle bounding map layer area
var rect = PP.SVG.rect(map.getDomNode().getElementsByTagName("svg")[0]);
PP.SVG.setAttr(rect, {
'x': point1.getX(),
'y': point1.getY(),
'width': point2.getX() - point1.getX(),
'height': point2.getY() - point1.getY(),
'opacity': 0.5
});
// Get central point of the map layer area
var center = shape.getPoint(0.5, 0.5);
// Get screen coordinates for the cube central point
var vector3 = new PP.Vector3(center.getX(), center.getY(), center.getZ());
var point3 = map.sceneToScreen(vector3);
// Draw a circle with the center in this point
var circle = PP.SVG.circle(map.getDomNode().getElementsByTagName("svg")[0]);
PP.SVG.setAttr(circle, {
'cx': point3.getX(),
'cy': point3.getY(),
'r': 5,
'fill': PP.Color.Colors.lightblue
});
After executing the example a rectangle is drawn bounding 3D map layer area with the RU-KYA identifier, and a circle is drawn in the center of this area:

See also: