
BorderColor: String;
The BorderColor property sets border color for map layer area.
Use JSON or the setBorderColor method to set the property value and the getBorderColor method to get the property value.
The property works only for a 3D map.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). The map of the WebGL type should also be loaded, to do so it is necessary to execute the following script line:
changeMapType("WebGL");
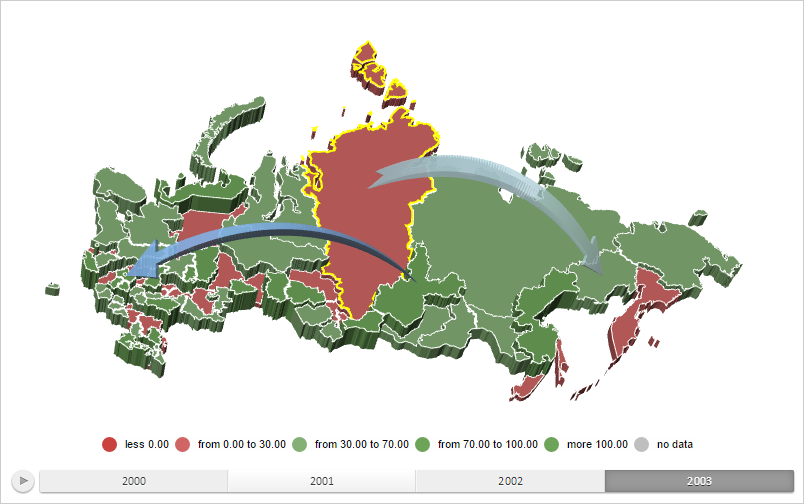
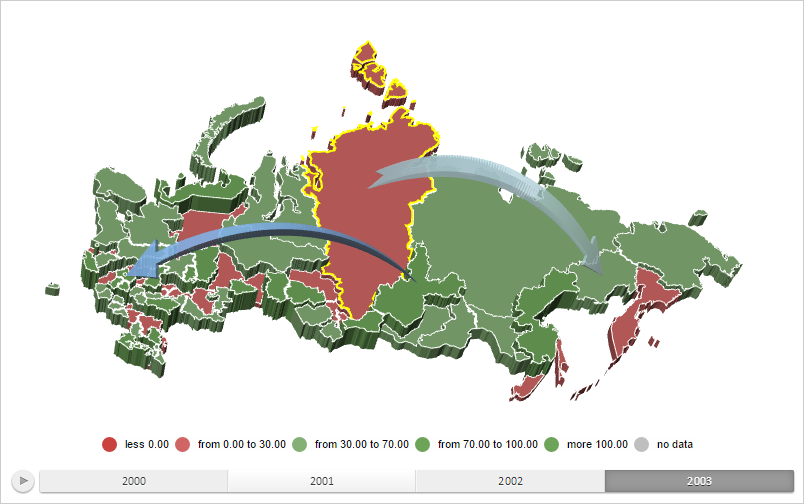
Set for the layer area of the 3D map with the RU-KYA identifier the border of yellow color and the thickness equal to 2 pixels:
// Set color for the map layer area border shape.setBorderColor(PP.Color.Colors.yellow); // Set border thickness shape.setStrokeWidth(2); // Render border shape.renderBorder3d();
After executing the example, the border of yellow color and the thickness equal to 2 pixels are set for the layer area of the 3D map with the RU-KYA identifier:

See also: