
addVerticesData(data: Object);
data. Data of map layer area nodes.
The addVerticesData method adds new node data for map payer area.
The method can be applied to maps with a 3D topobase, such as WebGL and Sphere.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). A map with the WebGL topobase must also be loaded (see the page with description of the MapChart.TopoNormalization property).
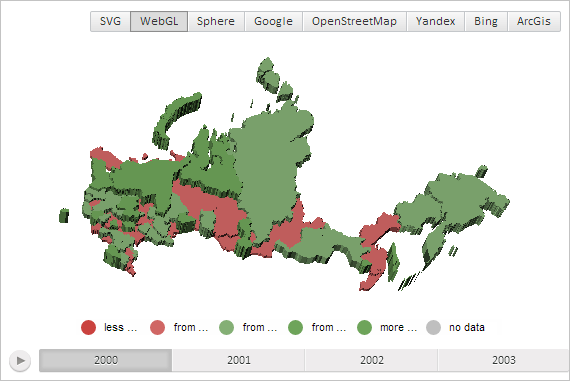
Delete the map layer area with the RU-SA identifier:
// Save data of map layer area nodes with the variable verticesData
var verticesData = map.getShape("RU-SA").getVerticesData();
// Get map layer that contains areas
var layer = map.getLayer("Regions");
// Get a collection of map layer areas
var shapes = layer.getShapes();
// Remove map layer area with the RU-SA identifier
delete shapes["RU-SA"];
// Redraw the map
map.draw();
After executing the example the map layer area with the RU-SA identifier is deleted:

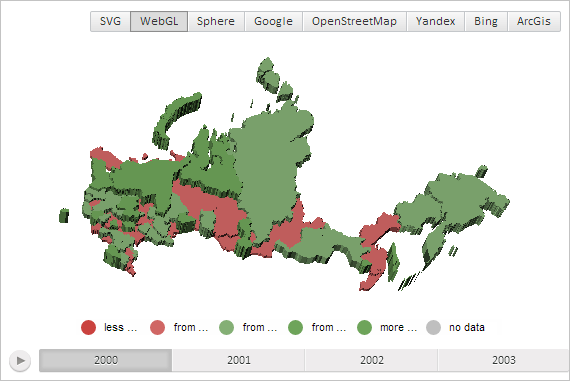
Now add the area with the RU-SA area back to the map:
// Define settings for new map layer area
var settings = {
Id: "RU-SA",
Chart: map,
ParentLayer: layer
};
// Add map layer area with the RU-SA identifier
layer.getShapes()["RU-SA"] = new PP.MapShape(settings);
var newShape = layer.getShapes()["RU-SA"];
// Add nodes data
newShape.addVerticesData(verticesData);
// Combine nodes data added in the previous method
newShape.joinVerticesData();
// Calculate the rectangular shape used as map area border
newShape._calcBoundingBox();
// Draw the added map layer area
newShape.render3d();
After executing the example the area with the RU-SA identifier is added to the map.
See also: