
TopoBoundingAngles: PP.Rect;
The TopoBoundingAngles property determines a rectangular area that limits map topobase.
Use JSON or the setTopoBoundingAngles method to set the property value and the getTopoBoundingAngles method to get the property value.
To execute the example the HTML page must contain the MapChart component named map and the ). A map with Sphere topobase must be loaded (see page with description of the MapChart.AmbientLightValue property ToolBar property named MapType (see Example of Creating the MapChart Component). A map with Sphere topobase must be also loaded (see page with description of the MapChart.AmbientLightValue property ).
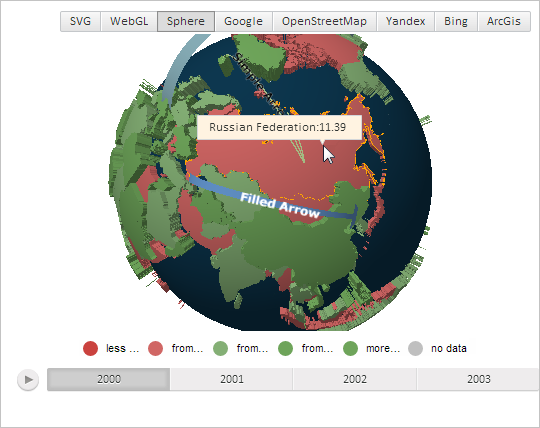
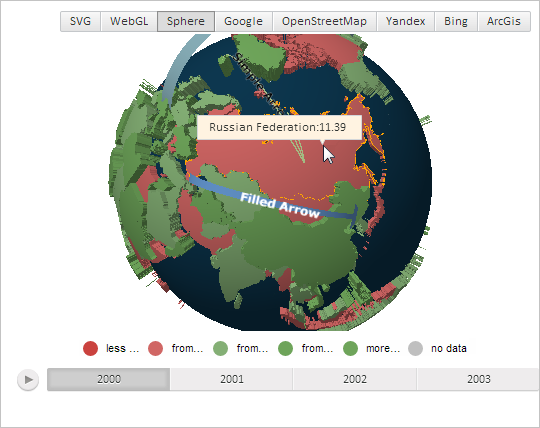
Point with the mouse cursor to the map layer area, that corresponds to Russia. By default the tooltip triangle appears closer to its right side in the cursor position:

Place the tooltip triangle item closer to the map left edge in the point that corresponds to the map layer area center:
// Get map layer area with the RU identifier
var shape = map.getShape("RU");
// Get a tooltip for the area
var tooltip = shape.getToolTip();
// Determine and set rectangular area bounding map topobase
var rect = new PP.Rect({
Left: 0,
Width: 100,
});
map.setTopoBoundingAngles(rect);
// Determine that map represents a sphere
shape._Type = PP.MapChartType.Sphere;
tooltip.setChart(map);
// Show the tooltip
shape.toggleToolTip3d(shape.getCenter());
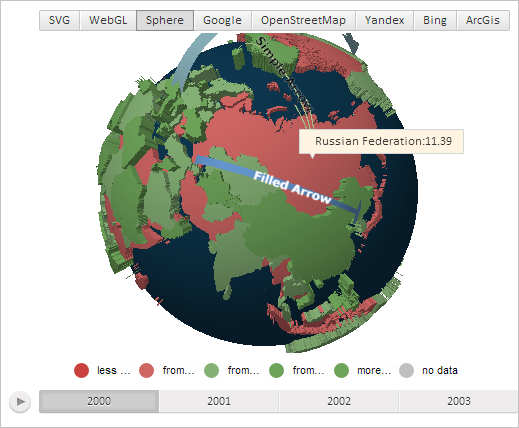
After executing the example the tooltip triangle is placed closer to the left edge in the point that corresponds to map layer area center:

See also: