
ActiveItems: Object;
The ActiveItems property determines active areas of map layer.
Property value is set from JSON or using the setActiveItems method.
The property contains a JSON object with the fields, whose names match ID of the map layer area. These fields can be set to True if the area is active, or False if the corresponding area is not active.
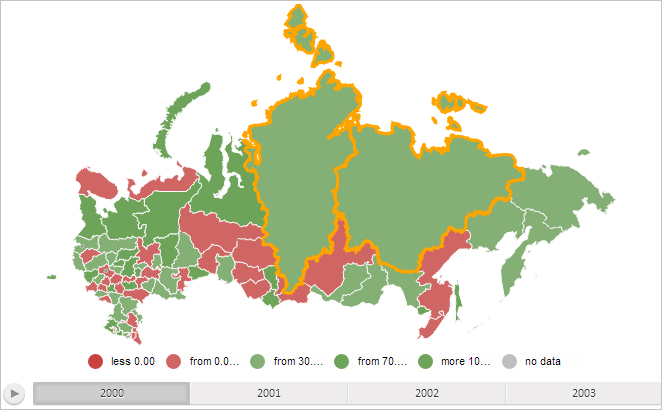
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart component). Determine active areas on the map, and increase width of their border:
// Determine active areas of the map layer
var activeItems = {
"RU-SA": true,
"RU-KYA": true
};
// Set active areas of the map layer
map.setActiveItems(activeItems);
for (var shapeId in map.getActiveItems()) {
// Get active map area
var shape = map.getShape(shapeId);
// Get effect of the area border
var effect = shape.getEffect();
// Change border width
effect.setBorderThickness(3);
// Apply the effect
effect.apply(shape, true);
};
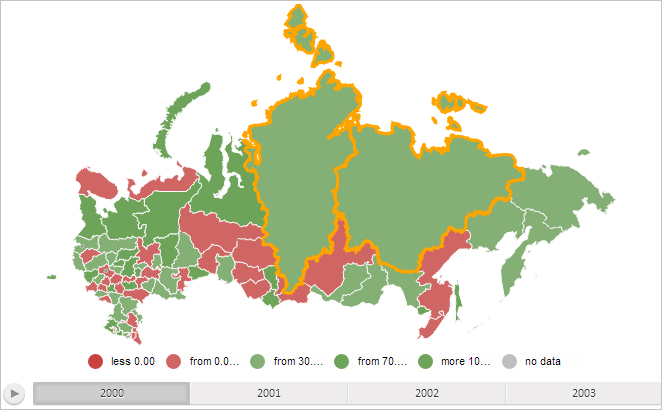
After executing the example map areas with the RU-SA and RU-KYA IDs become active, width of their border is set to three pixels:

See also: