
PP.Ui.MapArrowLabelPanel(settings);
Settings. JSON object that contains values of class properties.
The MapArrowLabelPanel constructor creates an instance of the MapArrowLabelPanel class.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). Create a map wizard, in which panels for working with arrows are added:
// Create a map wizard
function createMaster() {
var master = new PP.Ui.MapMaster({
DataView: map,
ParentNode: "mapMaster",
ImagePath: PP.ImagePath,
ShowBorders: true,
Id: "Master",
Height: 500,
Width: 300
});
return master;
}
// Set handler for the PropertyChanged event for wizard panels
var handler;
function getPropertyChangedHandler(master) {
var handler = null;
if (master.getItems().lenght > 0) {
handler = master.getItems()[0].PropertyChanged;
}
}
// Get panel wizard settings
function getPanelSettings() {
var settings = {
ImagePath: PP.ImagePath,
ViewType: PP.Ui.NavigationItem,
PropertyChanged: handler,
IsRTL: map.getIsRTL(),
Parent: document.body
};
return settings;
}
// Create a map arrow wizard panel
function createMapArrowVisualPanel() {
var mapArrowVisualPanel = new PP.Ui.MapArrowVisualPanel(getPanelSettings());
return mapArrowVisualPanel;
}
// Create a map arrow wizard panel
function createMapArrowsPanel() {
var mapArrowsPanel = new PP.Ui.MapArrowsPanel(getPanelSettings());
return mapArrowsPanel;
}
// Create a map arrow label wizard panel
function createMapArrowLabelPanel() {
var settings = getPanelSettings();
settings.AreMetricsOn = true;
var mapArrowLabelPanel = new PP.Ui.MapArrowLabelPanel(settings);
return mapArrowLabelPanel;
}
// Fill wizard with panels
function addPanels(master) {
// Add a panel to work with map arrow
var mapArrowVisualPanel = createMapArrowVisualPanel();
master.addMasterPanel(mapArrowVisualPanel);
// Add a panel to work with arrows
var mapArrowsPanel = createMapArrowsPanel();
master.addMasterPanel(mapArrowsPanel);
// Add a panel to work with arrow labels
var mapArrowLabelPanel = createMapArrowLabelPanel();
master.addMasterPanel(mapArrowLabelPanel);
}
// Create a map wizard
var master = createMaster();
// Delete all wizard panels
master.clearItems();
// Fill wizard with specified panels
addPanels(master);
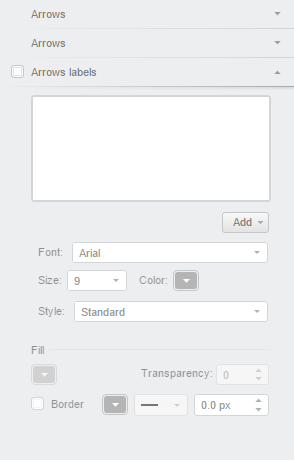
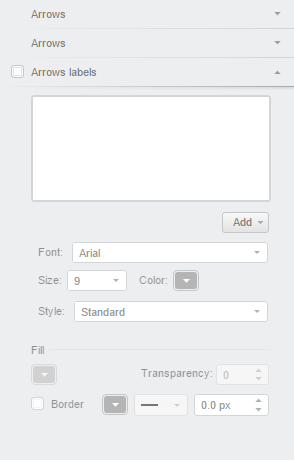
After executing the example the wizard with panels for working with arrows and labels is displayed:

See also: