
Step3d: Double;
The Step3d property determines level of arrow drill down on a 3D map.
Use JSON or the setStep3d method to set the property value and the getStep3d method to get the property value.
Level of arrow drill down is a ratio of one arrow segment to its length. If the property is equal to 1, one segment is used, if it is equal to 0.5, two segments are used and so on.
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). The map of the WebGL type should also be loaded, to do so it is necessary to execute the following script line:
changeMapType("WebGL");
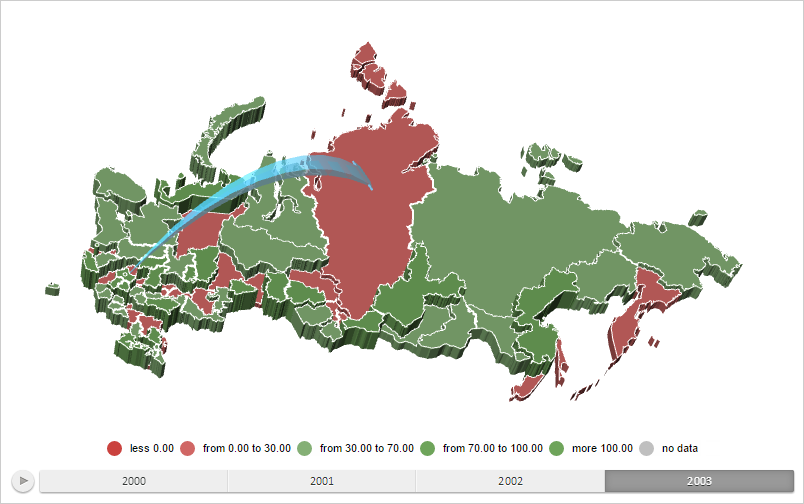
Create 3D arrow going from the map layer area with the RU-MOW identifier to the map layer area with the RU-KYA identifier, with drill down level equal to 0.095 and process also event of mouse pointer moving:
// Returns a layer with map areas
function getWorkLayer() {
return map.getLayer("Regions");
}
// Returns map layer area with selected identifier
function getShape(shapeId) {
var shape = getWorkLayer().getParentLayer().getShape(shapeId);
map.setPieHoverness(shape);
return shape;
}
// Returns settings of arrow data mapping
function getArrowVisual() {
return map.getVisuals().MapArrowVisual;
}
// Creates bubble factor
function createMapArrow() {
// Create filled arrow
var mapArrow = new PP.MapFilledArrow({
Chart: map,
StartShape: "RU-MOS",
EndShape: "RU-KYA",
Visual: getArrowVisual(), // Arrow data mapping
Id: "Filled", // Arrow ID
Step3d: 0.095 // Arrow drill down level
});
return mapArrow;
}
// Renders arrow on a map
function drawMapArrow(mapArrow) {
// Set arrow
var arrows = {};
arrows[mapArrow.getId()] = mapArrow;
mapArrow.getChart().setMapArrows(arrows);
// Redraw map
map.refresh();
mapArrow.render3d();
}
// Shows information about arrow crossing by beam
function printArrowIntersection(point) {
var ray = map.getGLControl().getProjection().getRay(point);
var intersection = mapArrow.getIntersectionWithRay(ray);
if (intersection) {
console.log("Distance from the beam start to the point of its crossing with the arrow on a map (%s, %s): %s",
point.X, point.Y, intersection);
}
}
// Create filled arrow
var mapArrow = createMapArrow();
// Render the arrow
drawMapArrow(mapArrow);
// Process events of mouse moving
function onMouseMove(sender, args) {
var coords = null;
coords = PP.calculateMouseCoords(args.Event);
var containerPos = PP.calculateOffset(map.getDomNode());
coords.X -= containerPos.X;
coords.Y -= containerPos.Y;
printArrowIntersection(coords);
};
// Add created event handler
map.addEvent(map.getPaper(), "mousemove", onMouseMove);
After executing the example the 3D arrow is shown moving from the map layer area with the RU-MOW identifier to the map layer area with the RU-KY identifier, with drill down level equal to 0.095:

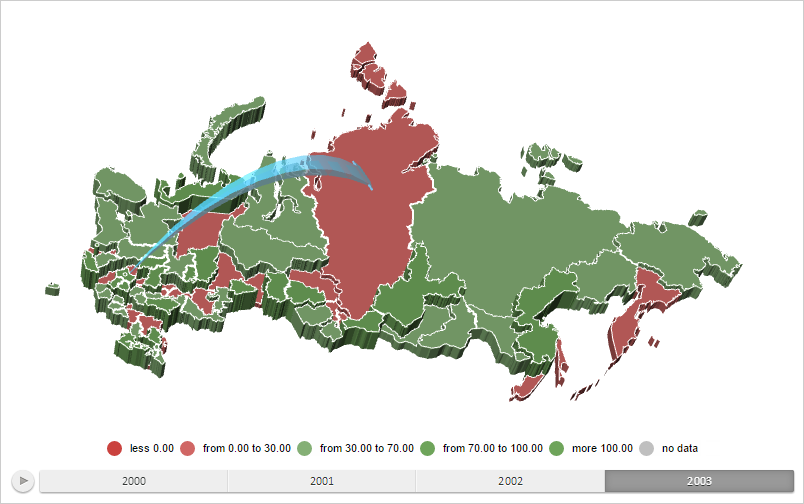
On hovering mouse pointer on the arrow, the browser console displays the distance from the beam beginning to the point of its crossing with the arrow on the map:
The distance from the beam beginning to the point of its crossing with the arrow on the map (306, 161): 0.6192349226321
See also: