
Below is the full code of the HTML page, which contains two instances of the ListBox component. Elements of the first list are dragged to the area of the second list by means of Drag&Drop mechanism implemented by means of event handlers DragStart and DragEnd.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ListBox</title>
<script src="PP.js" type="text/javascript"></script> <!--hyperlink to the PP.js library--
<link href="PP.css" rel="stylesheet" type="text/css" /> <!--hyperlink to the table of PP.css visual styles-->
</head>
<body>
<!--Locate two ListBox components with the Sample and Sample2 identifiers to the table cells:-->
<table>
<tr>
<td style="vertical-align: top;">
<div id="sample" style="margin-top: 0px; width: 150px; height: 72px;
border: 1px solid silver;">
</div>
</td>
<td style="vertical-align: top;">
<div id="sample2" style="margin-top: 0px; width: 150px; height: 72px;
border: 1px solid silver;">
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var listbox = new PP.Ui.ListBox({//Create an instance of the ListBox class.
ParentNode: document.getElementById(sample)});//Set the identifier of the DOM object.
//Add the list elements:
listbox.addItem(The first element);
listbox.addItem(The second element);
var a = listbox.getItems();
//Set the parameters of the Sample2 list elements:
for (var i = 0; i < a.length; i++) {
a[i].setColumnIndex(0);//Column index
a[i].setRowIndex(i);//String index
a[i].setHeight(36);
a[i].setWidth(150);
a[i].setResourceKey("listBoxListBoxListItem" + (i + 1));//Determine the resource key for the elements
}
var listbox2 = new PP.Ui.ListBox({//Create an instance of the ListBox class.
ParentNode: document.getElementById("sample2"),
Height: 72});
var DraggedElement = null;
//Events for dragging the list elements:
listbox.DragStart.add(function (sender, args) {//Add the DragStart event handler.
DraggedElement = sender.getSelectedItem();
args.Data = { data: 1 };//component user data
args.DoDragDrop = true;
console.log('listbox.DragStart');
});
listbox.Drag.add(function (sender, args) {//Add the Drag event handler.
console.log('Drag');
});
listbox2.DragEnd.add(function (sender, args) {//Add the DragEnd event handler for the listbox2.
listbox2.addItem(new PP.Ui.ListItem({
Content: DraggedElement.getContent() }));
console.log('listbox2.DragEnd');
});
</script>
</body>
</html>
After executing the example two lists are located on the HTML page:

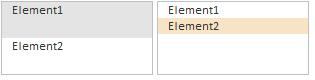
The elements of the first list are dragged to the second list area with the help of the Drag&Drop mechanism:

When dragging the components to the console message concerning the current events is displayed.
See also: