
showToolTip(value: Object);
value. Tooltip element value.
The showToolTip property shows tooltip.
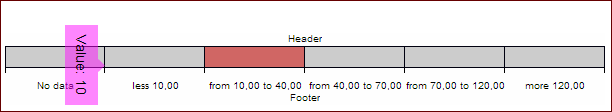
To execute the example, the HTML page must contain the spectrum legend named spectrum (see SpectrumLegend constructor). Get tooltip and redraw it. Show tooltip with the value 10, set offsets and a new position for the tooltip and rotate it. Process the Selecting and Selected events:
// Get tooltip
var toolTip = spectrum.getToolTip();
// Redraw the tooltip
toolTip.draw();
// Show tooltip with the value 10
spectrum.showToolTip(10);
// Set offsets
var thickness = new PP.Thickness({
Bottom: 10
});
toolTip.setMargin(thickness);
// Set new position of the tooltip
toolTip.setCoords(50, 50);
// Rotate the tooltip
toolTip.setLTRB(PP.LTRB.Right, False);
var processSelectedEvent = True;
// Process the Selecting event
spectrum.Selecting.add(function () {
console.log("Selecting event initialized")
});
// Process the Selected event
spectrum.Selected.add(function () {
if (processSelectedEvent) {
console.log("Selected event initialized")
processSelectedEvent = False;
}
});
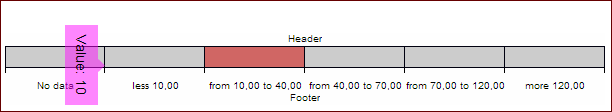
After executing the example the tooltip with selected value is shown, offsets and new position are defined for the tooltip, and it is rotated:

Select a legend item by hovering the mouse cursor over it. After that the browser console displays messages informing that processed events are fired:
Selected event initialized
Selecting event initialized
See also: