
loadData(data);
data. JSON object that contains the data to be loaded.
The loadData method loads additional data to a source.
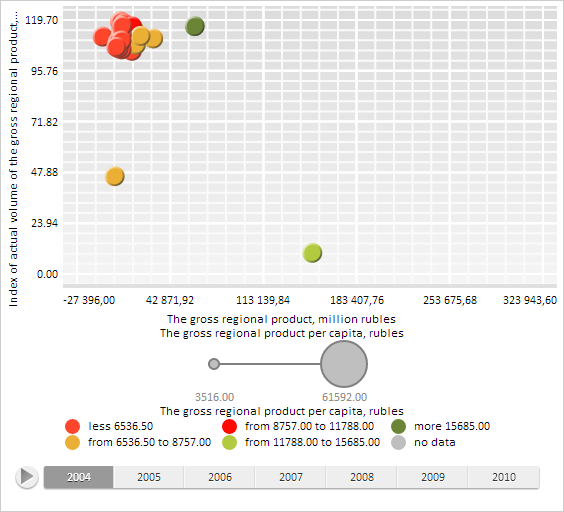
To execute the example, the HTML page must contain the component named bubbleChart (see Example of Creating the BubbleChart ComponentBubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Define and load new data to source of a specified series:
// Get data source
var dataSource = bubbleChart.getDataSources().ds0;
// Determine new data
var newData = {
"LoadedIndexes": [0, 1, 2, 3, 4, 5, 6],
"Series": {
"Serie1_Point0": {
// Data by X axis
"DimX": {
"Items": ["150000", "160000", "170000", "180000", "190000", "200000", "NULL"]
},
// Data by Y axis
"DimY": {
"Items": ["10", "11", "12", "13", "14", "15", "16"]
},
// Data displayed for bubble size
"DimR": {
"Items": ["50000", "51000", "52000", "53000", "54000", "55000", "56000"]
},
// Data displayed for bubble size
"DimCol": {
"Items": ["12000", "12500", "13500", "14000", "14500", "15000", "15500"]
}
}
}
};
// Load new data
dataSource.loadData(newData);
// Refresh chart
bubbleChart.refresh();
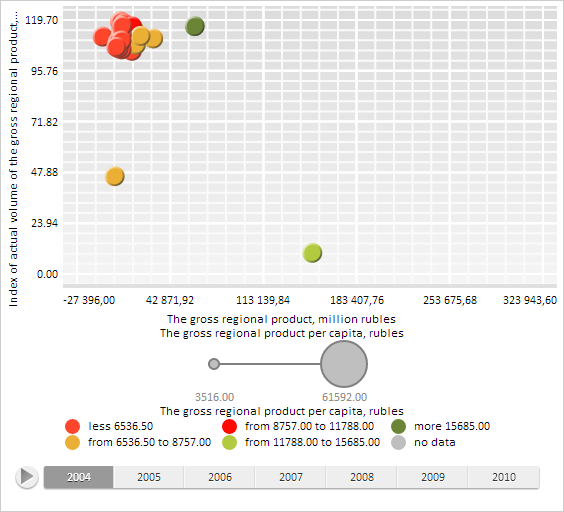
After executing the example new data was defined for the specified series:

See also: