
Background: PP.Brush;
The Background property specifies brush for visual control background.
Use JSON or the setBackground method to set the property value, and the getBackground method to get the property value.
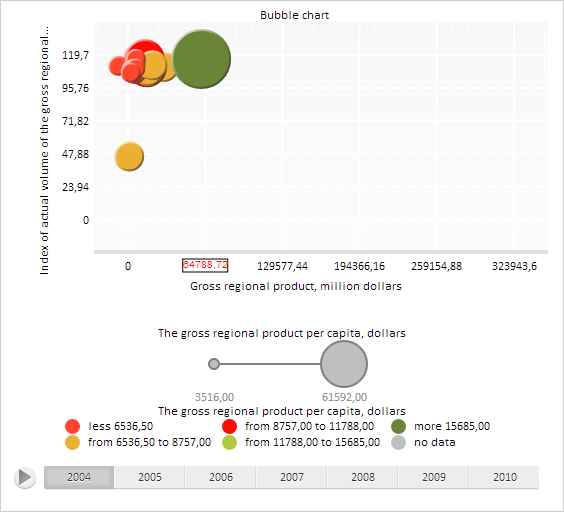
To execute the example, the HTML page must contain the component named bubbleChart (see BubbleChart component named bubbleChart (see Example of Creating the BubbleChart Component). Set new value of bubble chart area transparency, set left margin and bottom padding for bubble chart area, and define title of bubble chart area. Set new font and border for text label for X axis of the bubble chart area, redraw the text label, show total values of label width and height:
// Get bbuble chart area
var chartArea = bubbleChart.getChartArea();
// Get bubble chart area background
var background = chartArea.getBackground();
// Set new value of background transparency
background.setOpacity(0.5);
// Set bubble chart area background
chartArea.setBackground(background);
// Set left margin of bubble chart area
chartArea.getMargin().setLeft(30);
// Set bottom padding of bubble chart area
chartArea.getPadding().setBottom(30);
// Set bubble chart title
var header = new PP.Ui.ChartLabel({
Text: "Bubble chart",
VerticalAlignment: PP.VerticalAlignment.Top,
HorizontalAlignment: PP.HorizontalAlignment.Center
});
chartArea.setHeader(header);
// Get text label of the X axis of bubble chart
var label = chartArea.getAxisX().getLabels().getItem(1);
// Determine style
var style = new PP.Style();
// Determine the object that determines black color
var color = new PP.Color(255, 255, 255);
// Create a new border object
var borderSettings = {LeftColor: color, Width: 1}
var border = new PP.Border(borderSettings);
// Create a new font object
var fontSettings = { FontFamily: "Arial", Size: 10, Color: "red"}
var font = new PP.Font(fontSettings);
// Set new values of borders and font for obtained label and bubble chart area
label.setStyle(style, PP.ControlState.Release);
label.setFont(font);
label.setBorder(border);
chartArea.setStyle(style, PP.ControlState.Release);
chartArea.setFont(font);
// Refresh bubble chart
bubbleChart.refresh();
// Rerender bubble chart
label.draw();
// Output general values of label width and height
console.log("General label width: " + label.getRealWidth());
console.log("General label height: " + label.getRealHeight());
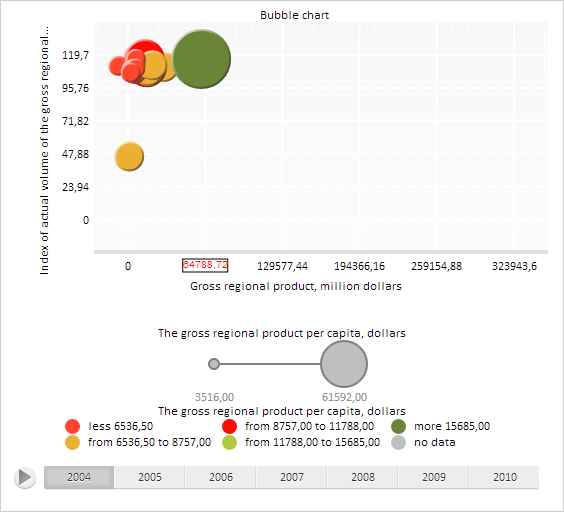
After executing the example background transparency, left margin and bottom padding of bubble chart area are changed, a title is set. New font and borders are set for text label in the X axis of bubble chart area, the label is rerendered:

The browser console displays values of total width and height for the obtained text label:
Label total width: 57
Label total height: 25
See also: